実践!SVG
第2回:アニメーション機能やXSLTとの連携
株)日本ユニテック
青木 秀起
1.イントロダクション
本連載第1回ではSVGの基本的な書き方を解説しました。第2回では、他の規格と一緒にSVGを活用する方法を紹介します。SMIL
Animationを使ってグラフィックを動かしたり、数字データとして格納されたXMLデータを、XSLTによってSVGのグラフィック表示に変換することができます。
2. SMIL Animationと連携してグラフィックに動きを加えるでは、Adobe社の「SVG
Viewer」をIEにプラグインして使います。Adobe社のダウンロードサイトからダウンロードしてください。指定されたインストール手順に従うと、IEにプラグインされます。
また、3. XSLTによりXMLからSVGに変換するでは、「msxsl.exe」を使用します。まず最初にMicrosoft社のMSDN
Libraryからダウンロード(無償)しておきましょう。
2.グラフィックに動きを加える - SMIL Animation
①グラフィックを動かすには?
SVGのグラフィックを動かすには、次の2つの方法があります。
- (1)SMIL Animation
- (2)DOM
本連載では、(1)を紹介します(「(2)DOM」については仕様書をご覧ください)。SVGの仕様には、SMIL Animationのアニメーション機能が組み込まれており、一部SVG用に拡張されています。
SMIL Animation は、SVG 1.0が勧告となった2001年9月4日に勧告となりました。これは、アニメーション機能を定義するもので、SMIL
2.0のサブセットです。
②SVGのアニメーション機能
SVGは、SMIL Animationで定義されている以下の4つのアニメーション要素をサポートしています。
- animate要素-対象となるグラフィック要素の子要素として置き、動きを指定する
- set要素-非数値属性にアニメーション値を割り当てるための、animate要素を簡略化したもの
- animateMotion要素-モーション・パスに合わせて要素を動かす
- animateColor要素-色を変換する
SMIL AnimationをSVG用に拡張したものが以下のものです。
- animateTransform-transform属性をアニメーション化したもの
- mpath要素-外部のpath要素を参照する要素
- path属性-path要素のd属性のようにモーション・パスを指定する、animateMotion要素の属性
- keyPoints属性-モーション・パスの速さを指定する、animateMotion要素の属性
- rotate属性-animateMotion要素の回転に関する属性
③グラフィックを実際に動かしてみよう!
では、実際に<animation>要素を使ってグラフィックを動かしてみよう。次のSVGデータをご覧ください。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="200" height="200" viewBox="0
0 400 400" xmlns="http://www.w3.org/2000/svg">
<rect y="80" width="100"
height="50" fill="red">
<animate attributeName="x"
from="0" to="200" dur="5s"
repeatCount="indefinite"/>
</rect>
</svg> |
attributeName属性にはターゲットとなる属性("x")を、fromにはアニメーションの開始値("0")を、toにはアニメーションの終了値("200")を、durには動かす期間("5s")を、repeatCountには何回繰り返すか("indefinite":無限)を指定します。次のボタンをクリックして、SVGデータを表示してみてください。
サンプル・ファイル1
次に、やや複雑な仕様書のサンプルを表示してみましょう(分かりやすくするために一部省略しています)。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="5cm" height="3cm" viewBox="0
0 500 300" xmlns="http://www.w3.org/2000/svg">
<rect x="1" y="1" width="498"
height="298" fill="none" stroke="blue"
stroke-width="2"/>
<path d="M100,250 C 100,50 400,50 400,250"
fill="none" stroke="blue" stroke-width="7.06"
/>
<circle cx="100" cy="250"
r="17.64" fill="blue"/>
<circle cx="250" cy="100"
r="17.64" fill="blue"/>
<circle cx="400" cy="250"
r="17.64" fill="blue"/>
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5
z" fill="yellow" stroke="red" stroke-width="7.06">
<animateMotion dur="6s"
repeatCount="indefinite" path="M100,250 C
100,50 400,50 400,250" rotate="auto" />
</path>
</svg> |
サンプル・ファイル2
このように、SVGとSMIL Animationを組み合わせて使用することにより、多彩なアニメーションを表現することができます。
3.XSLTによりXMLからSVGに変換する
XSLTを使えば、XMLの数字データをSVGのグラフィック表示に変換することができます。たとえば、次のXMLデータ (xmltosvg.xml)
をSVGで棒グラフ表示してみましょう。
<?xml version="1.0" encoding="shift_jis"
?>
<?xml-stylesheet type="text/xsl" href="xmltosvg.xsl"?>
<sales units="百万円">
<byear id="1998">980</byear>
<byear id="1999">1021</byear>
<byear id="2000">1298</byear>
<byear id="2001">1554</byear>
<byear id="2002">1821</byear>
</sales> |
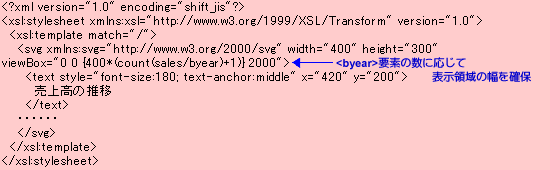
①表示領域の確保と見出しの生成
まず、SVGの表示領域を確保し、"売上高の推移"という見出しテキストを生成します。
count()はXPathのビルトイン関数で、引数に指定したノード集合に含まれるノードの数を返します。(<byear>要素の数+1)×400の幅を確保しています。
②<rect>による棒グラフの生成
position()はXPathのビルトイン関数で、コンテキストノードのコンテキスト位置を返します。出現する<byear>要素ごとに縦長の矩形を生成してゆきます。y座標の値は、左上(原点
(0,0))からカウントするので、表示領域の高さ (2000) から<byear>要素の数値を控除した値であることに注意してください。
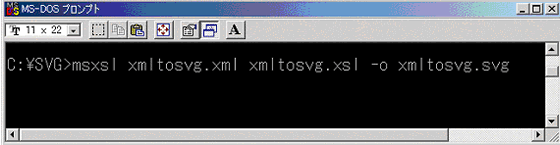
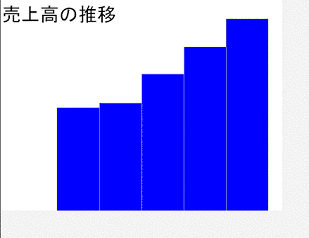
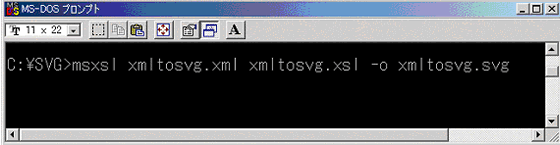
ここまで書いたものをxmltosvg.xslとして保存し、MSXSLを使って変換してみます。コマンドラインに図10のように入力すると、xmltosvg.svgというSVGファイルが生成されます。これをIEで表示すると図11のようになります。

図10 msxsl.exeによるXMLデータの変換

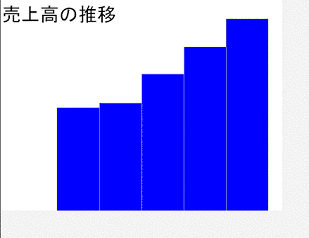
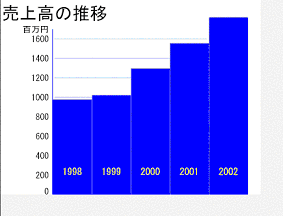
図11 xmltosvg.xml
変換結果これだけではどれくらいの売上があるのか実際の数値がわかりません。そこで、さらにSVGのパス (path) を使って目盛りをふってみましょう。
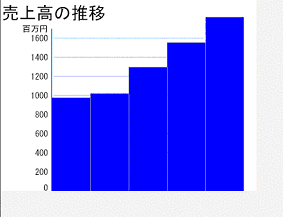
③<path>によるグラフへの目盛り付け
<g>要素は、描画要素をグループ化して共通の属性を持たせたいときに使用します。
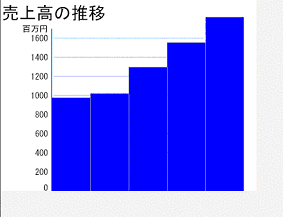
原点 (0,0) は左上であり、上から下へ目盛り数値が減少してゆくことに注意してください。次のようになります。

図12 目盛りを付けた変換結果
④会計年度の挿入
最後に、ループ処理部分(<xsl:for-each>と</xsl:for-each>の内側)に、会計年度を表す文字列を挿入します。
<text style="font-size:100; text-anchor:middle"
fill="yellow" x="{400*position()+200}"
y="1800"><xsl:value-of select="@id"/></text>
|
最終的なSVGファイルを表示すると次のようになります。

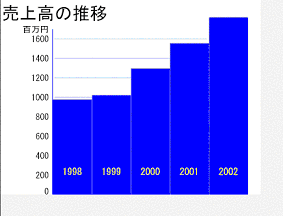
図13 最終的な変換結果
4.まとめ
Webグラフィック標準としてSVGを採用し、SMIL AnimationやXSLTと組み合わせて使うと、SVGの用途はさらに広がります。たとえば、XMLデータ(MathMLやCMLなどのXML応用言語も含む)やXHTMLのフォームに入力されたデータをSVGに変換してグラフィック表示することなども可能になります。次回は、DOMとJavaScriptを組み合わせて使うことにより、SVG表示をダイナミックに変更する方法を考えます。
xmltosvg.xml、xmltosvg.xsl、xmltosvg.svg
サンプルファイルのダウンロードはこちらから(このファイルはzip形式で保存されています)
>>次の記事「DOM+JavaScriptでSVGの表示をダイナミックに変更しよう!」
関連サービス
IT技術およびIT製品の可用性調査・検証業務

|  デベロッパーズコーナー:実践!XSLT(8)
デベロッパーズコーナー:実践!XSLT(8) デベロッパーズコーナー:実践!XSLT(7)
デベロッパーズコーナー:実践!XSLT(7) デベロッパーズコーナー:実践!XSLT(6)
デベロッパーズコーナー:実践!XSLT(6) デベロッパーズコーナー:実践!XSLT(5)
デベロッパーズコーナー:実践!XSLT(5) デベロッパーズコーナー:実践!XSLT(4)
デベロッパーズコーナー:実践!XSLT(4) デベロッパーズコーナー:実践!XSLT(3)
デベロッパーズコーナー:実践!XSLT(3) 【リレーコラム:XMLの今と未来】 XMLを動かす
【リレーコラム:XMLの今と未来】 XMLを動かす デベロッパーズコーナー:実践!XSLT(2)
デベロッパーズコーナー:実践!XSLT(2) デベロッパーズコーナー:実践!XSLT(1)
デベロッパーズコーナー:実践!XSLT(1)