デベロッパーズコーナー:実践!SVG(1)
2002年09月24日作成
第1回:SVGの書き方
青木 秀起
1.イントロダクション
SVGはXMLベースのベクタ・グラフィック記述言語で、ベクタ・グラフィック、イメージ、テキストの3種類のグラフィック・オブジェクトを記述することができます。「Scalable Vector Graphics (SVG) 1.0 Specification」は、2001年9月4日W3C勧告になり、新たなWebグラフィック標準になることが期待されています。
本連載では、SVGの基本的な書き方を紹介してSVG機能を概説するとともに、XSLTやDOMと連係させて使用する方法を解説します。なお、第1回では、Adobe社のSVG ViewerをIEにプラグインして使います。Adobe社のSVG ViewerをAdobe社のダウンロードサイトからダウンロードしてください。指定されたインストール手順に従うと、IEにプラグインされます。
2.SVGの書き方
2-1. SVG文書のフレーム
SVG文書の書き方には、2つのパターンがあります。
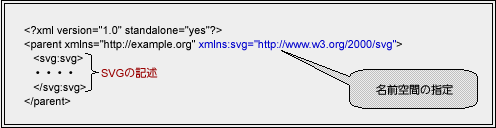
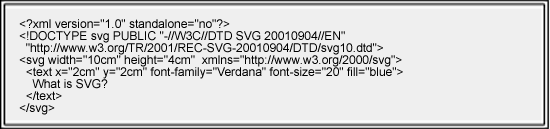
SVG文書の例1:名前空間を指定して他の文書に組み込む場合
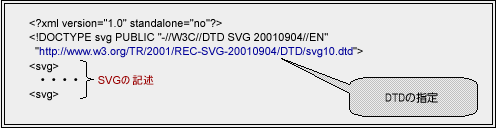
SVG文書の例2:DTDを指定して単独の文書として使用する場合

2-2. 表示領域の指定
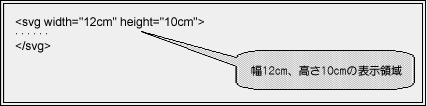
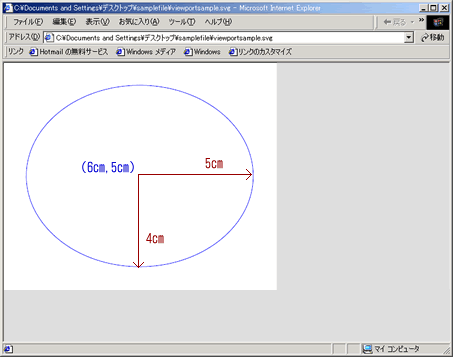
SVGコンテンツは、指定された四角形の表示領域内にレンダリングされます。この領域のことをSVGビューポート (SVG viewport) と言い、左上が原点 (0,0) となります。SVGビューポートは、<svg>要素中の"width"属性と"height"属性を使って指定します。この「初期座標系」の1単位がそのビューポートの1px(ピクセル)と等しくなるように、確立されます。このように、デバイスに応じた表示領域サイズを指定することができます。たとえば、携帯電話の表示画面などに適合するように指定することもできます。

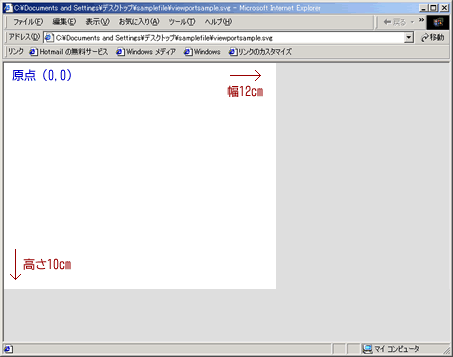
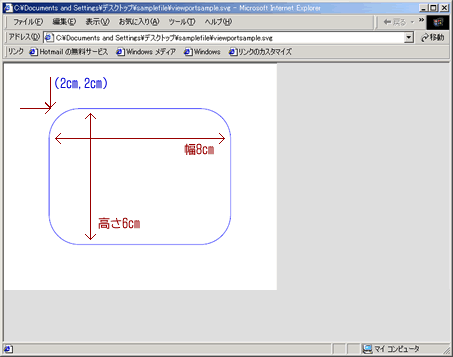
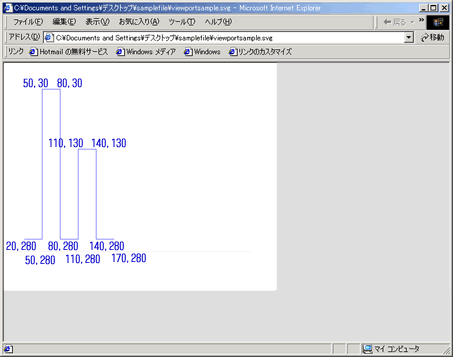
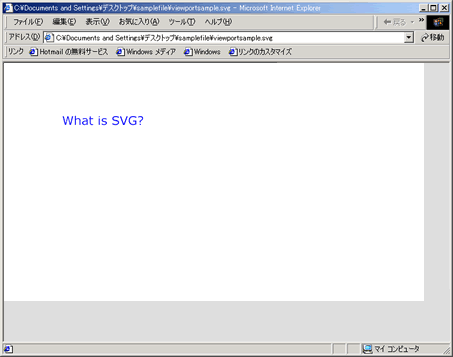
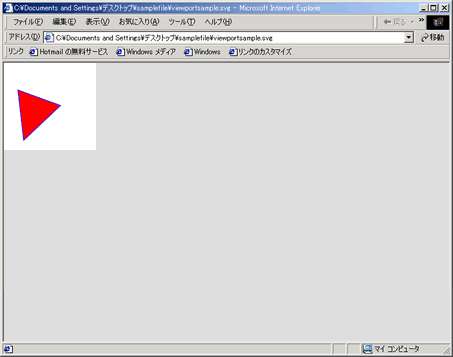
これをIEで表示すると下図のようになります。(サンプルファイルは、XML宣言とDTD記述部分が追加されています。以下のサンプルファイルも同様です。)

図1:viewportsample.svg表示例
ここではcmを単位識別子として使っていますが、以下の単位がサポートされています。
em、ex、px、pt、pc、cm、mm、in、百分率(パーセント)
では次に、基本的な図形、テキスト、パスの書き方を考えてみましょう。
①図形の線の色や塗りつぶしの指定 (fill、stroke)
基本的な図形を考える前に、共通して使用される属性をおさえておきましょう。以下の2つの属性は、これから考える図形に使用することができます。
| fill属性:塗りつぶしをするか否かの指定。デフォルトでは黒で塗りつぶされる。 例)fill="none"(塗りつぶしをしない)、fill="blue"(青色で塗りつぶしする) stroke属性:図形の外周の線の色の指定。デフォルトでは無色。 例)stroke="none"(外周の色なし)、stroke="yellow"(外周の色黄色) |
以下の例では分かりやすいように、塗りつぶしなし (fill="none")、図形の外周の色は青 (stroke="blue") とします。
②矩形 (rect)
| <rect x="x座標" y="y座標" width="幅" height="高さ" rx="x軸方向の半径" ry="y軸方向の半径"/> |
(x,y)は、ユーザ座標系における矩形の左上の座標の位置を表し、widthとheightはそれぞれ矩形の幅と高さを表します。(rx,ry)は、矩形の角に丸みをもたせる場合に使用する属性で、それぞれ楕円のx軸方向の半径、y軸方向の半径を表します。

これをIEで表示すると下図のようになります。

図2:rectsample.svg表示例
③円 (circle)
| <circle cx="中心のx座標" cy="中心のy座標" r="半径"/> |

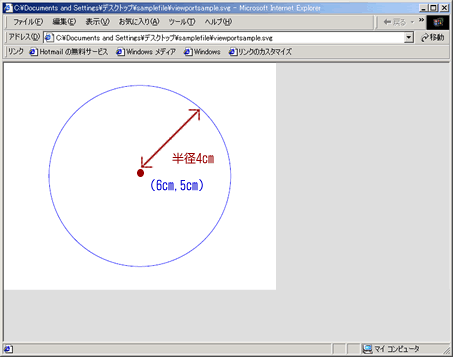
これをIEで表示すると下図のようになります。

図3:corclesample.svg表示例
④楕円 (ellipse)
| <ellipse cx="中心のx座標" cy="中心のy座標" rx="x軸方向の半径" ry="y軸方向の半径"/> |

これをIEで表示すると下図のようになります。

図4:ellipsesample.svg表示例
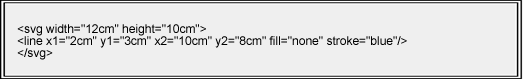
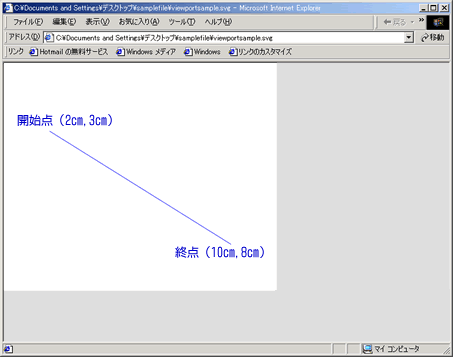
⑤直線 (line)
| <line x1="開始点のx座標" y1="開始点のy座標" x2="終点のx座標" y2="終点のy座標"/> |

これをIEで表示すると下図のようになります。

図5:linesample.svg表示例
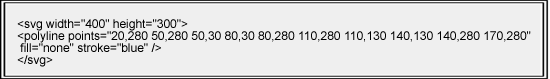
⑥折れ線 (polyline)
| <polyline points="x座標,y座標 x座標,y座標 ・・・・・・・/> |
折れ線の角の座標(x,y)を順に、ブランクで区切って書いてゆきます。

これをIEで表示すると下図のようになります。

図6:polylinesample.svg表示例
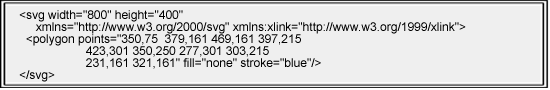
⑦多角形 (polygon)
| <polylgon points="x座標,y座標 x座標,y座標 ・・・・・・・/> |

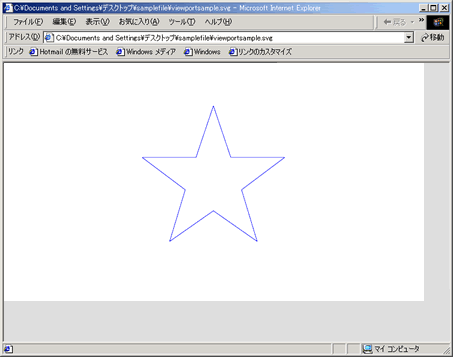
これをIEで表示すると下図のようになります。

図7:polygonsample.svg
⑧テキスト (text)
| <text x="x座標" y="y座標" font-family="フォント名" font-size="フォントサイズ" /> |

これをIEで表示すると下図のようになります。

図8:textsample.svg表示例
⑨パス (path)
| <path d="パスデータ" fill="塗りつぶしの色"
stroke="外周線の色" stroke-width="外周線の太さ"
/> -パスデータ- m x座標 y座標:(x,y)へ移動する。線は引かない z(Z):現在の点から開始点まで直線を引く l x座標 y座標:現在の点から指定された座標まで直線を引く h x座標 y座標:現在の点から指定された座標まで水平線を引く v x座標 y座標:現在の点から指定された座標まで垂直線を引く c x1 y1 x2 y2 x y:現在の点から指定された座標 (x,y) まで曲線を引く。(x1,y1) は曲線の開始点の制御点で、(x2,y2) は曲線の終点の制御点 s x2 y2 x y:現在の点から指定された座標 (x,y) までスムーズに調整された曲線を引く。(x2,y21) はカーブの終点の制御点。現在の点は、直前に引いた曲線の終点の制御点で制御される。 q x1 y1 x y:現在の点から指定された座標 (x,y) まで曲線を引く。(x1,y1) は、開始点と終点の制御点。 t x y:現在の点から指定された座標 (x,y) まで曲線を引く a rx ry x-axis-rotation large-arc-flag sweep-flag x y:現在の点から指定された座標 (x,y) まで楕円形の曲線を引く.。楕円は2つの半径 (rx,ry) と軸の回転 (x-axis-rotation) で定義する。large-arc-flagとsweep-flagは楕円の描き方を指定する (注) Z(z)を除き、コマンドが大文字の場合は絶対座標を、コマンドが小文字の場合は相対座標を表します。 |
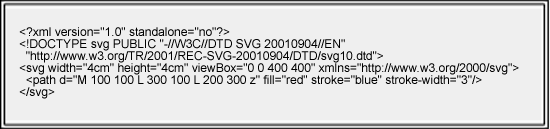
上記のように、<path>は、コマンドを使って直線や曲線を表現することができます。たとえば、次のサンプルファイルをIEで表示すると図9のようになります。


図9:pathsample.svg表示例
2-4. 座標系の変換 (viewBox属性、transform属性)
①transform属性
これは、初期座標系を拡大・縮小したり移動したりするときに指定します。コンテナ要素(svg、g、defs、symbol、clipPath、mask、pattern、marker、a、switch)やグラフィック要素(path、text、rect、circle、ellipse、line、polyline、polygon、image、use)中で指定することができます。
| Transform="translate(x,y)"
: x座標方向にx、y座標方向にyだけ移動する "scale(sx,sy)" : X座標方向にsxの倍率、y座標方向にsyの倍率で拡大縮小する "rotate(回転させる角度)" : 指定された角度だけ回転させる |
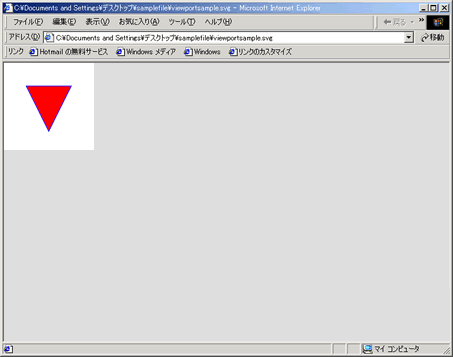
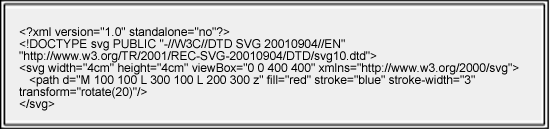
たとえば、図9のサンプルファイルを20だけ回転させると図10のようになります。


図10:transformsample.svg表示例
②viewBox属性
これは、グラフィックが特定のコンテナ要素にフィットしてはみ出ないようにしたいときに指定します。svg要素、symbol要素、marker要素、pattern要素、view要素中で指定することができます。viewBox属性として、ビューポートにマッピングされるユーザ空間の座標を指定します。
| viewBox="原点x座標 原点y座標 x軸方向の長さ y軸方向の長さ" |

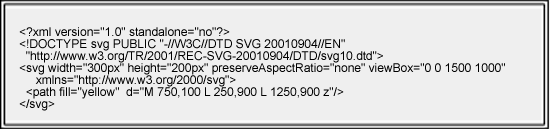
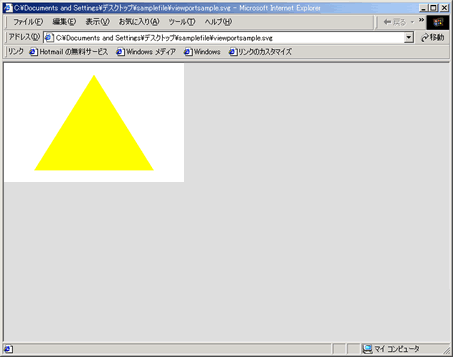
これをIEで表示すると図11のようになります。このビューボートの幅を半分の150pxに変更する場合 (width="150px")、viewBox属性が指定していないと図11の三角形は表示領域からはみ出てしまいます。ところが、viewBox属性を指定すると、ビューポートに自動的に拡大・縮小してレンダリングしてくれます。図12のようになります。

図11:300px×200pxの表示例

図12:150px×200pxの表示例
図11の例では、x軸方向とy軸方向に0.2倍縮小し、図12の例では、x軸方向に0.1倍、y軸方向に0.2倍縮小していることになります。
3.まとめ
今回はSVGの基本的な書き方を考えました。SVGはシンプルなグラフィック記述言語であり、今回考えたような簡単なグラフィックであればテキスト・エディタで書くことができます。次回は、XSLTによってXMLデータをSVGに変換してグラフィック表示する例を紹介します。
| ファイルのダウンロード |
・表示領域のサンプルファイル---viewportsample.svg
・短形のサンプルファイル---rectsample.svg
・円のサンプルファイル---circlesample.svg
・楕円のサンプルファイル---ellipsesample.svg
・直線のサンプルファイル---linesample.svg
・折れ線のサンプルファイル---polylinesample.svg
・多角形のサンプルファイル---polygonsample.svg
・テキストのサンプルファイル---textsample.svg
・パスのサンプルファイル---pathsample.svg
・回転サンプルファイル---transformsample.svg
・幅300pxサンプルファイル---viewBoxsample.svg
サンプルファイルのダウンロードはこちらから(このファイルはzip形式で保存されています)
>>次の記事「アニメーション機能やXSLTとの連携」



 デベロッパーズコーナー:実践!SVG(3)
デベロッパーズコーナー:実践!SVG(3)
