XML Dev魂(でぶこん)
XMLでクールなWebページを作るには?
(有)サイラス
梅原 伸行
<この記事はDigital
Xpress 2001 Vol.2(4-5月号)に掲載されたものです>
| Q.XMLを使って「クールなWebサイト」を作るにはどうしたらよいのでしょうか?(山形県T.F.) |
「クールなWebサイトを作りたい!!」という要望は、Webサイト開発の現場でしばしば聞かれるものです。最近のコンピュータ系情報誌を見ていると「世の中XML尽くし」なので、「XMLを使えばきっとクールなWebサイトになるに違いない」と思っている方も少なくないようです。
ところで、そもそも「クールなWebサイト」とは、どのようなものを言うのでしょうか? 見栄えの良いデザインを施したものでしょうか?
アニメーションやスクリプトを盛り込んだ動きのあるページのことでしょうか?
もちろん、「クール」=「かっこいい!」という図式では、そのように言えるかもしれません。近年、GoLive(注1)やDreamweaver(注2)のように高機能なWebサイト構築ツールも普及し、いわゆる画面が「パタパタ」するようなページを比較的簡単に作成できるようになってきました。また、Flash(注3)やShockwave(注4)を使えば、これまでのHTMLベースのテキスト表示では得られなかった、インタラクティブでインパクトのある「かっこいい!」Webサイトを演出することが可能です。
しかし、企業がWebサイトを公開する場合、「クール」の意味はかなり異なってきます。この場合、「クールなWebサイト」とは、「万人にわかりやすいWebサイト」に他なりません。ここで言う「万人」とは、年齢、立場、インターネット歴、使用ブラウザ(およびバージョン)、使用OS、および通信速度の異なる様々な顧客のことで、例えば「XML関連の雑誌を発行している出版社」であるならば、図1で示されているような顧客がアクセスしてくるかもしれません。また、「わかりやすい」とは、「顧客一人ひとりが、自分の求めている情報にすばやく到達できること」を意味しています。「8秒ルール
」(注5)が示唆しているように、このことはサイトを運営する企業にとって、非常に肝要なことと言えます。
|
年齢
|
立場
|
インターネット歴
|
使用ブラウザ
|
使用OS
|
回線速度
|
| 19歳 |
大学生 |
3年 |
NN6 |
Linux |
56K |
| 27歳 |
主婦 |
1年 |
NN4.7 |
Mac OS 9 |
64K |
| 32歳 |
システムエンジニア |
10年 |
IE5.5 |
Windows 2000 Professional |
1M |
| 44歳 |
営業 |
5年 |
PalmScape |
Palm OS |
9600bps |
| 76歳 |
自営業 |
20年 |
IE3.01 |
Windows 95 OSR2 |
14.4K |
図1:Webサイトにアクセスしてくる顧客の背景の例
ところで、見た目は「クール」であったとしても、必ずしも「万人にわかりやすい」Webサイトであるとは限りません。
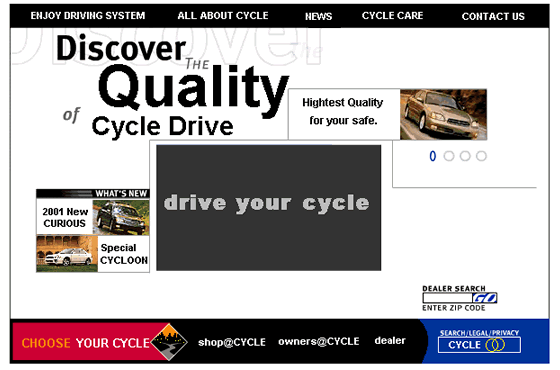
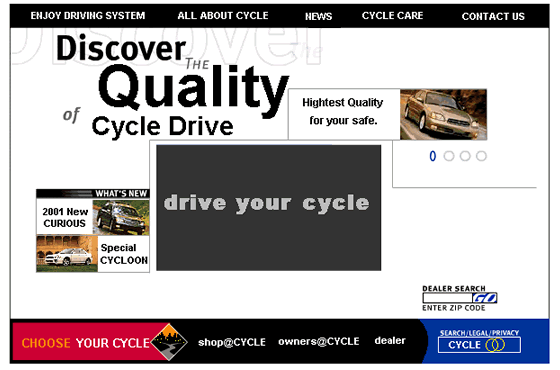
例えば、皆さんは、図2のようなサイトをどのようにご覧になりますか?

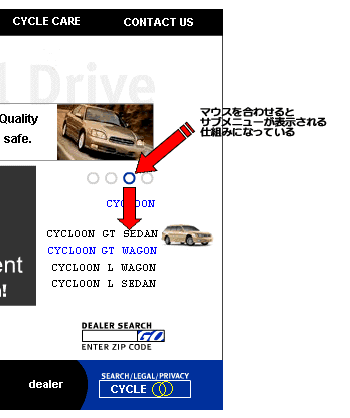
図2:「クール」=「かっこいい!」サイトの例
このサイト(注7)では、トップページにFlashを全面的に使用し、いかにも自動車会社らしくダイナミックな演出が施されています。図2では分かり辛いですが、実際には、背景の文字が動いたり、画像が「パタパタ」と入れ替わったり、文字の上にマウスを置くと「びよーん」と反応したりします。ぱっと見、「かっこいい!」という印象があります。(もっとも、プラグインがちゃんとインストールされていればですが。)
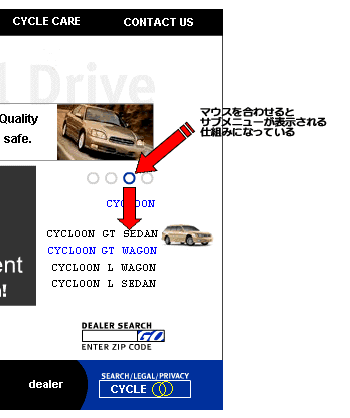
ここでクイズです。あなたは、今、「CYCLOON GT WAGON」のカタログを探しているとしましょう。 では、どうしたら「自分の求めている情報に到達」できるでしょうか?
自然な考え方として、まず、上部の「メニュー」のように見えるところをクリックしてみるかもしれません。あるいは、右下に見える「DEALER
SEARCH」の下のインプットボックスに「CYCLOON GT WAGON」と入力して検索をかけてみようと思われるかもしれません。しかし、答えはいずれでもなく、「中央右の左から3つ目の丸をポイントした後、すばやく、マウスを下に移動する」です。(図3)

図3:求めている情報への「到達」の仕方
このようなインターフェイスは、Flushの動きに慣れている人か、勘の良い人なら問題ないかもしれませんが、「万人にわかりやすい」とは言えないでしょう(注8)。
また、「自分の求めている情報にすばやく到達する」という点でも、「キーワード検索」がトップにないというのは、ちょっといただけません。(実は、よく見ると「CYCLE」のロゴの上に「SEARCH」がある。)
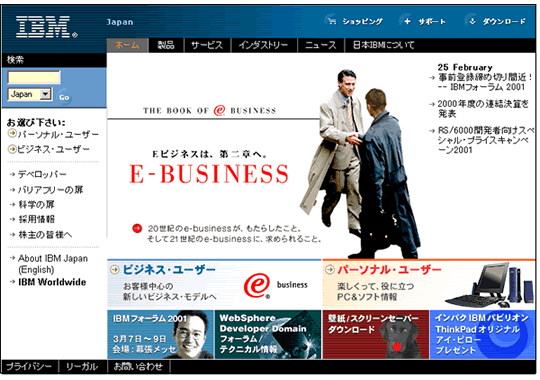
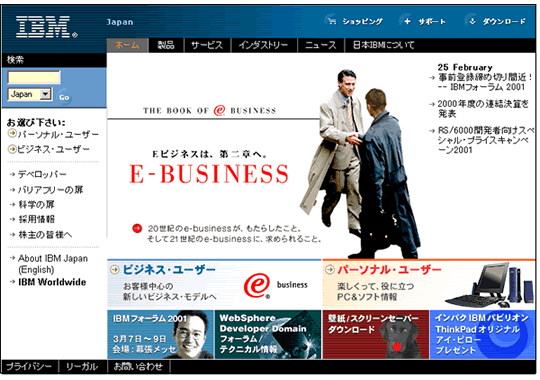
では、真に「クール」な、つまり「万人にわかりやすいWebサイト」についてはどうでしょうか?この一つのお手本として、日本IBM(注9)のWebサイトを挙げることができます。(図4)

図4:「万人にわかりやすいWebサイト」の例
このサイトのどこが良いのでしょうか?理由を簡潔に挙げると以下のようになります。
- すべての要素が一画面にコンパクトに収まっている。
- JavaScript等を一切使用せず、HTML(および埋め込みCSS)だけで表示している。故に、標準的なブラウザで表示可能。
- 画面左側の列でユーザの「立場」を、上部メニューでこのサイトを訪問した「目的」を選択できるようになっている。
- 最も頻繁に利用されるであろう「ショッピング」「サポート」「ダウンロード」については、画面右上(つまり一番押しやすい位置)に視覚に訴えるアイコン表示されている。
- キーワード検索がトップ画面から行える。
以上を要約すれば、「訪問した顧客一人ひとりが求めている情報にすばやく到達可能な万人にわかりやすいWebサイト」ということになります。
ところで、ご質問は、「XMLを使ってクールなWebサイトを作る方法」に関するお問い合わせでしたね。今回は、残念ながら、「XMLを使って」のところまでは行きませんでしたが、「クール」であるかどうかは、FlushやShockwaveを使う場合同様、最新技術や流行りを取り入れるかどうかにかかっているのではなく、「顧客が求めている情報をいかにすばやく提供できるかどうか」にかかっていると言えます。XMLを使用したWebサイトの構築については、次回に紹介したいと思います。
関連キーワード: WEBデザイン
関連キーワード: コラム

|  【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?(Part2)
【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?(Part2) 【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?
【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか? 【開発者コラム:XML Dev魂】 Microsoft.NETとXMLの関係について教えてください!!
【開発者コラム:XML Dev魂】 Microsoft.NETとXMLの関係について教えてください!! 【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その3)
【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その3) 【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その2)
【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その2) 【開発者コラム:XML Dev魂】 気になる!Netscape 6
【開発者コラム:XML Dev魂】 気になる!Netscape 6