XML
Dev魂(でぶこん)
XMLでクールなWebページを作るには?(その3)
(有)サイラス
梅原 伸行
<この記事はDigital
Xpress 2001 Vol.4(8-9月号)に掲載されたものです>
| Q.XMLを使って「クールなWebサイト」を作るにはどうしたらよいのでしょうか?(山形県T.F.) |
この深遠なテーマに対してこれまで2回を費やし、「そもそもクールなWebサイトとは何か」、「XMLの得意分野は何か」について述べてきました。ここまでの論議をまとめると、「XMLを使ったクールなWebサイト」とは、
「XMLを使うことによって、顧客一人ひとりが求めている情報に顧客が満足のゆくパフォーマンスで到達可能なWebサイト」
ということになります。では、実際のところ、どのようにしたら「顧客に満足のゆくパフォーマンス」を得ることができるでしょうか?今回こそ、結論まで到達したいと思います。(^_^;
さて、前回も触れたように、XMLを使うこと自体が高パフォーマンスを生み出すわけではありません。「抽出(注1)」・「再利用」・「流通」といった利用分野においてこそXMLは活かされますが、たとえ、「XML向き」のシステムであっても、パフォーマンスのことを最初から考慮して利用しないなら、XML自体がボトルネックとなってしまい、結局、顧客に使ってもらえないシステムとなってしまいかねません。
では、顧客に満足のゆくパフォーマンスを得るためのポイントは何でしょうか?
ポイント1:不必要にXMLを使うな!
XMLは導入が簡単であり、データベースのようなミドルウェアも基本的に不要であることから幅広く採用したいという向きもありますが、システム全体のパフォーマンスのこと考えると、要件定義の段階でXMLの利用を必要最小限に抑えることは大切です。なぜなら、XMLによる開発生産性は確かに高いですが、XMLの利用にはそれなりにコストがかかるからです。
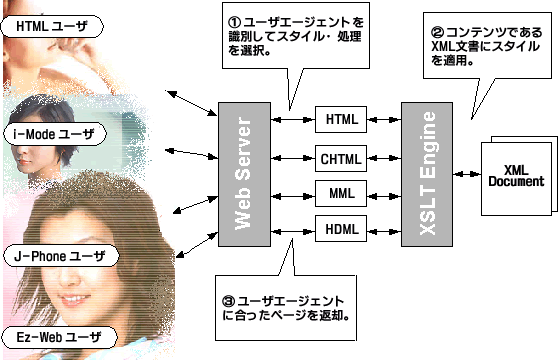
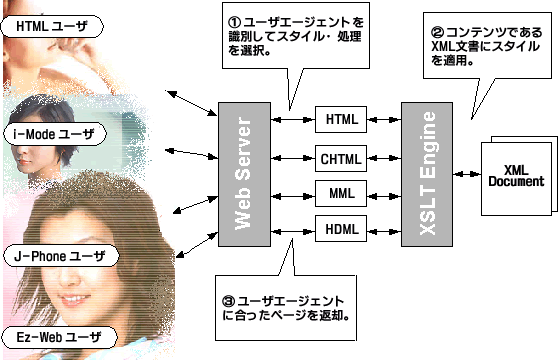
具体例で考えてみましょう。最も一般的なXMLを利用したWebシステムとして、コンテンツをXML化し、XSLTでスタイル変換して異なる端末向けに配信するというものがあります。この場合、サーバプラットフォームが何であれ、基本構成は以下のようになると思います。

図 1XMLコンテンツを利用したWebシステムの例
ブラウザを"IE5"に限定するならクライアントサイドでのXSLT変換ができるわけですが、前々回扱いましたように、企業が顧客向けにサイトを運営しているなら、様々なブラウザでアクセスしてくる「顧客一人ひとり」に対応できる方がより「クール」であると言えます。
さて、このシステムでは、ユーザからのリクエスト(要求)があると、「ユーザエージェント」(つまり、ユーザが使用しているブラウザ)を識別し、対応するスタイルシートをXMLに適用して返却しますが、サーバの負荷が毎分数十程度のヒット数であるなら問題なく動くかもしれません。しかし、毎分数百あるいは数千のオーダーでヒットを受けるとしたらどうでしょうか?
XMLをとてつもない速さで変換しなければならないわけですから、XMLの読み込み、および、XSLT変換は確実にボトルネックとなります。(注2)
この場合、(一概には言えませんが、)パフォーマンスを上げる方法として以下のものが考えられます。
-
更新が頻繁でないページは表示キャッシュを保持しておく。
- 大量アクセスのあるデータはデータベースに格納する。
- XMLが参照利用されることが多い場合、XMLアクセスインターフェイスとしてDOM(注3)ではなくSAX(注4)を使用する(注5)。
多くの場合、方法1はもっとも有効であり、「マルチキャストに対応可能」というXMLのメリットも活きるのでお薦めです。ブラウザにおける表示パフォーマンスについて言えば、現時点では、やはりHTMLに勝るものはないでしょう。それで、ユーザエージェント(ブラウザ)を識別し、それぞれに対応したマークアップ言語(HTML,CHTML(注6),HDML(注7),MML(注8),WML(注9)など)の形でXML変換結果である表示ページをキャッシュしておくことは、パフォーマンス向上の近道と言えるでしょう。ただし、コンテンツであるXMLに編集があった場合、表示キャッシュも更新する必要があるので、そのオーバーヘッドも考慮する必要があります。
方法2も有効ですが、見極めは微妙なのでXML専門家によるチューニングが必要でしょう。この点、最近製品が出揃ってきた「XMLデータベース」を採用するという方法も考えられますが、かなりの導入コスト(および保守料)がかかることや高いハードウェアスペックが要求されることも考慮にいれる必要があります。また、RDBであるMicrosoft
SQLServer2000(注10)も「XML対応」を謳っていますが、「XMLデータベース」のように「XML文書をリポジトリに蓄積していく」というよりも、「データベースの検索結果をXMLで取得したり、データベースのスキーマに合ったXMLを登録する」というように「データ交換形式としてのXML利用」に比重が置かれているので、その点を設計段階で考慮する必要があります。
一般に「XMLはDOMに読み込ませて使うもの」と考えられていますが、参照系利用が多い場合には、方法3のようにSAXを利用する手があります。SAXはDOMに比較して「軽量なインターフェイス」と言われてますが、その理由はDOMのようにそれ自身がオブジェクトを生成しないところにあり、それ故、処理も高速であり、メモリもDOMほど消費しないので「軽量」であるわけです。ただし、XMLに更新処理が伴う場合、やはりDOMやXSLTなどを使用する必要があるでしょう。
以上、三つほど、パフォーマンス向上案を上げましたが、以下に示すポイント2やポイント3を組み合わせて適用すれば、さらに「顧客に満足のゆくパフォーマンス」を実現することができると思います。
ポイント2:XMLデータを小さくせよ!
XMLのメリットの一つに「柔軟性と拡張性」がありますが、これがかえってパフォーマンスの足かせになるケースがあります。例えば、XMLでは自由にタグ名を付けられ、階層構造も自由に設計できるからといって、
<ヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒ>ぼくの笑い声</ヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒヒ>
みたいに長くしすぎると、より多くのデータをクライアントへ転送したり、処理しなければならなくなるわけですからパフォーマンスの観点から言えば問題です。また、
<家系図>
<ひいひいひいじいさん>
<ひいひいじいさん>
<ひいじいさん>
<おじいさん>
<おとうさん>
<ぼく!>
のように階層を深くしすぎることも、XML処理系に余計に負荷がかかりますので、パフォーマンスが求められる部分では要注意です。
もちろん、"XML Schema"(注11)や"ebXML"(注12)などの標準仕様を採用した場合、定義された「マークアップ語彙」を使用することになるわけですが、やはり、パフォーマンスが求められる部分については、XMLデータの「圧縮」を図る以下のような措置が必要になってきます。
- 階層を浅くする。(2~3階層程度)
- 要素名を可能な限り短くする。(例:<this_is_a_element> → <tise>)
- 属性を活用する。(注13)
- 無駄な空白や改行を取る。
たとえば、上記の「家系図」の例であれば、もし構造や並び順が変わらないとするなら、以下のように属性を活用し、まとめて記述してしまうのも手です。(かなり強引ですが。)(注14)
<ぼく 家系="ひいひいひいじいさん,ひいひいじいさん,ひいじいさん,おじいさん,おとうさん">
また、XSLTを使用しているなら、そちらのチューニングも必要かもしれません。(注15)
ポイント3:サーバとの行き来を少なくせよ!
ポイント1や2の対策を試みたものの、まだ期待しているパフォーマンスが得られないとするなら、この点がボトルとなっている可能性があります。「サーバとの行き来を少なくせよ!」というのは、DCOM(注16)やCORBA(注17)のようなネットワーク通信プロトコルを介したアプリケーションのパフォーマンス・チューニングでは既に「鉄則」となっていますが、Webシステムにおいてもやはり重要です。この点は、これから台頭して来るであろうSOAP(注18)をベースとした「Webサービス」においても同様であると思われます。具体的な対策としては、一回のリクエストでまとめて情報を取得できるかどうか、見直してみることができるでしょう。
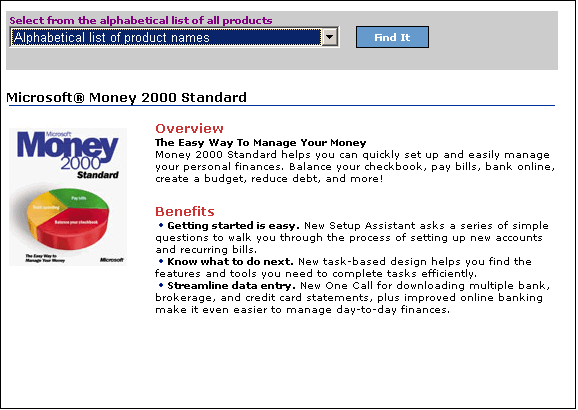
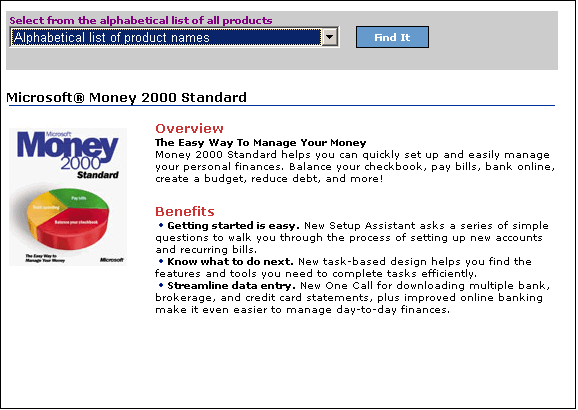
さて、ここまでで「XMLを使ったWebサイトのパフォーマンス」という点に絞って、三つほどのポイントを述べてきました。ここで、「XMLを使ったクールなWebサイト」の実例を紹介しましょう。その一つに、米マイクロソフトの「製品カタログ」ページ(注19)があります。

図3.米マイクロソフト 製品カタログページ
このページがどのような仕組みとなっているか、また、どこが良いのかという説明については、以下の記事に譲りますが、今回取り上げた方法の幾つかが実装されています。
http://www.microsoft.com/japan/developer/
workshop/xml/articles/xml09182000.asp
三回にわたって、「XMLを使って『クールなWebサイト』を作るには、どうしたらよいのか」というご質問に対してお答えしてきました。結論を「ためしてガッテン」
風にまとめまてみますと以下のようになります。(注20)
「XMLを『効率よく』使うことによって、顧客が求めている情報に顧客の満足のゆくパフォーマンスで到達可能なWebサイト」
ガッテンしていただけたでしょうか??
関連キーワード: WEBデザイン
関連キーワード: コラム

|  【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?(Part2)
【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?(Part2) 【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?
【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか? 【開発者コラム:XML Dev魂】 Microsoft.NETとXMLの関係について教えてください!!
【開発者コラム:XML Dev魂】 Microsoft.NETとXMLの関係について教えてください!! 【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その2)
【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その2) 【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?
【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには? 【開発者コラム:XML Dev魂】 気になる!Netscape 6
【開発者コラム:XML Dev魂】 気になる!Netscape 6