XML
Dev魂(でぶこん)
Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?(Part2)
(有)サイラス
梅原 伸行
<この記事はDigital
Xpress 2001 Vol.7(2-3月号)に掲載されたものです>
| Q.Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?(Part2) |
前回はシステムを「Webサービス」化する意義について、また、「Microsoft Visual Studio.net
β2」 (注1;以下、「VS.net」)のインストール方法について説明いたしました。皆さま、インストールの方は無事完了いたしましたでしょうか?
では、いよいよVS.netを使用し、「Webサービスアプリケーション」を作成していきたいと思いまっす。作成するデモアプリケーションは、
おもてなし料理仕出しサービス
『ぐるデリ』
でしたね。「ぐるデリ」は加盟店のWebサービスを束ねる形でユーザインターフェイスを提供し、お客さんからの注文に対して該当「Webサービス」を呼び出します。「ぐるデリ」は「サービス指向」のWebサイトなので、「ぐるデリ」向けにインターフェイスを提供していれば、「Webサービス」を追加していくことで加盟店を増やしていくことが可能です。
ただし、今回はフランス料理店「ケスクセ」、中華料理店「猪八戒」、沖縄料理店「おばあ」の三店舗とします。
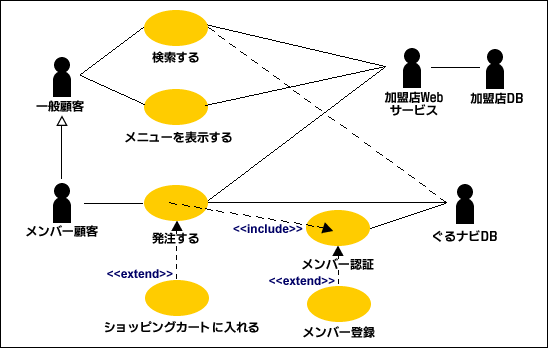
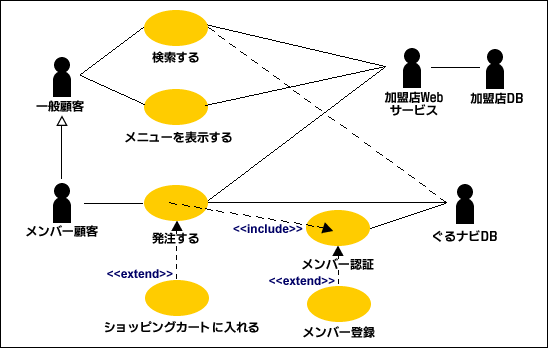
まず、前回示した概念図をもう少しブレークダウンしてみましょう。システムの仕様機能(ユースケース)と外部環境(アクタ)との関連を「ユースケース図」として図
1に示します(注2)。

図 1 「ぐるデリ」システム ユースケース図
では、まず、加盟店「ケスクセ」のWebサービスを作成してみましょう。各加盟店は既に事業のWeb展開を図っており、バックエンドにSQL
Serverを核とした自前の受発注システムを持っているとします。「ぐるデリ」ではWebサービスに基づいたインターフェイスさえ合っていれば、各店舗内の実装方法・OS・開発言語・Webサーバ・データベースの種別は問いませんので、既存のビジネスロジックを活かすことが可能です。
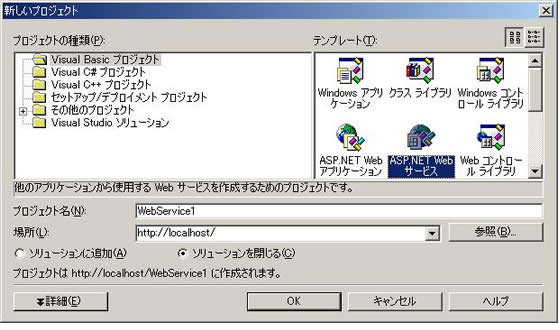
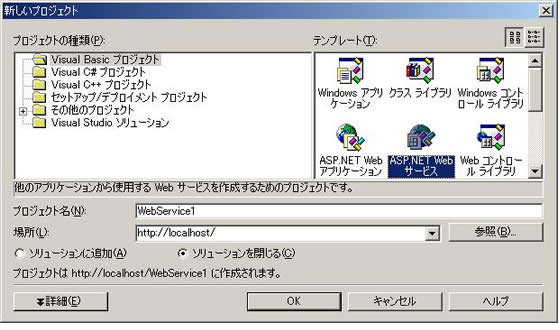
VS.netにおいて「Webサービス」プロジェクトを作成するには、「スタートページ」から「新しいプロジェクト」を選択することによって行います
。(注3;図 2)

図 2 新しいプロジェクト作成ダイアログ
「プロジェクトの種類」は「Visual Basicプロジェクト」(注4)、「テンプレート」は「ASP.NET
Webサービス」を選び、「場所」は「http://localhost/」のまま「プロジェクト名」に「qqc」(注5)を指定します。(注6)
OKボタンを押下し待つこと1分。Webサービスのために必要な各種ファイルが自動生成され、開発の準備は整いました。(図
3)

図 3 Webサービスプロジェクトの構成
次にasmxファイルを開き、Webサービスとして提供する機能のインターフェイスを実装するのですが、「ぐるデリ」で店舗情報表示のために求められているインターフェイスは以下の通りです。
・ GetShopName :店の名前を文字列型で返却する。
・ GetShopInfo :店の情報を文字列型で返却する。
・ GetAppetiteMenu:前菜メニューをレコード形式で返却する。
・ GetMainMenu :メインディッシュメニューをレコード形式で返却する。
・ GetDessertMenu :デザートメニューをレコード形式で返却する。
そこで"GetShopInfo"を以下のように実装します。
<WebMethod()> Public Function GetShopInfo() As String
GetShopInfo = "チーズ好きにはたまらないフロマージュ専門のルストオンです。
特にフランス産のチーズを各種取りそろえております。"
End Function |
このメソッドは「文字列として店の紹介文を取得する」というものですが、先頭の"<WebMethod()>"というキーワードは「このメソッドをWebサービス用メソッドとして公開するっす」という意味です。
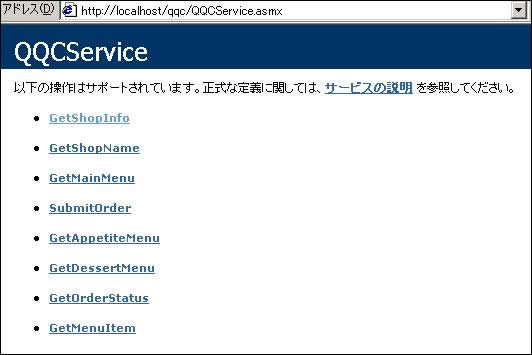
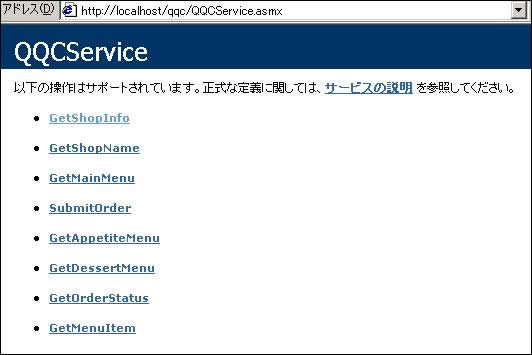
では、きっちり動くかどうか、実行してみましょう(注7)。初回実行時はかなり待たされることうけあいですが、じりじりして待っていますと以下のように「ケスクセ」サービスがサポートしているメソッド一覧がぱらりと表示されます。(注8;図
4)

図 4 「ケスクセ」プロジェクト実行画面
ここでXMLの出番です。このリストから先ほど実装した"GetShopInfo"をクリックしてみましょう。すると以下のようなXMLデータがブラウザに表示されます。
<?xml version="1.0" encoding="utf-8"
?>
<string xmlns="http://tempuri.org/">チーズ好きにはたまらないフロマージュ専門のルストオンです。特にフランス産のチーズを各種取りそろえております。</string> |
このようにMicrosoft.netにおいて、送受信されるデータはXML形式でやりとりされ、クライアント側からはWebサービス内でどのような処理をしているのか、どんな言語で実装されているのか、全く隠蔽されています。
さて、肝心のメニュー情報ですが、「ケスクセ」ではデータベース上に格納しています。それで、メニュー情報取得メソッド(Get~Menu)では、ADO.NETを使用してメニュー情報にアクセスしているのですが、サンプル的には面白いところなのですが、「3分クッキング」よろしく完成したといたします。また、「猪八戒」「おばあ」についても同様の手順でプロジェクトを作成し、各々「Webサービス」を構築したとします。
では、今度は「ぐるデリ」本体、すなわち、「Webサービス」を束ねる「Webサービスアプリケーション」を作成していくことにいたしましょう。これは、図
2「新しいプロジェクト」ダイアログにおいて「ASP.NET Webアプリケーション」を選択することによって生成されます。
作成した「Webサービス」は「プロジェクト」→「Web参照の追加」することによって、あたかもローカルマシンに置かれたコンポーネントに対するかのようにアクセスすることができるようになります(注9)。何とインテリセンスも効き、結構かっこいいっす。「Web参照」を設定するとソリューションエクスプローラー上で以下のように表示されます。(図
5)

図 5 Web参照の設定
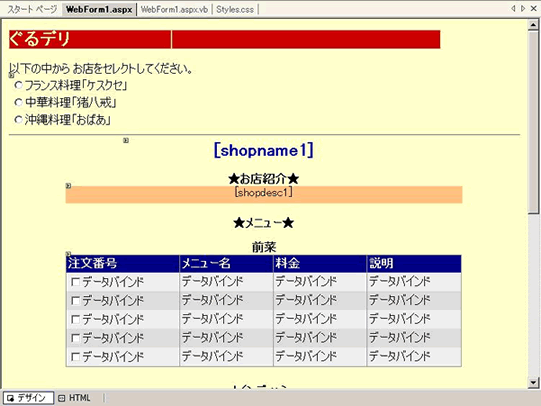
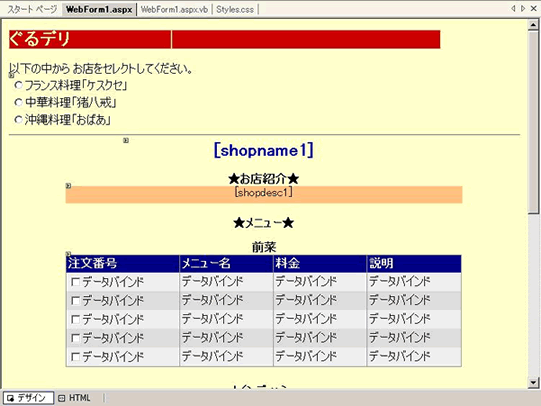
「ぐるデリ」はユーザインターフェイスですので、次に画面デザインを行いましょう。「ASP.NET」では画面デザインは「Webフォーム」で行うのですが、これが驚いたことにASPなのにVBでアプリケーションを作成するのと同じ感覚でできるんですよね!「ツールボックス」から「ラベル」や「ラジオボタン」、「DataGrid」などのコントロールをぺぺっと配置することで、あっというまに基本的なレイアウトは完成してしまいました。(注10;図
6)

図 6 Webフォームによる画面デザイン
あとはVBアプリ開発の場合と同様、プロパティ値を設定したり、コントロールに対するコードを書いたりします。本アプリの場合、列挙されているラジオボタンを選択すると該当する店のWebサービスを呼び出し、店情報と共に「前菜」・「メインディッシュ」・「デザート」の各メニューを表示するようにしたいと思います。それでラジオボタンを押下した際のコードは以下のようになります(注11)。
Private Sub RadioButtonList1_SelectedIndexChanged(ByVal
sender As System.Object, ByVal
e As System.EventArgs) Handles RadioButtonList1.SelectedIndexChanged
Dim objShop
If RadioButtonList1.SelectedIndex
> -1 Then
'該当Webサービスの取得
Select Case RadioButtonList1.SelectedItem.Value
Case "cho8kai"
objShop = New localhost1.Cho8kaiService()
Case "obar"
objShop = New localhost2.ObarService()
Case Else
objShop = New localhost.QQCService()
End Select
'店情報の表示
shopname1.Text = objShop.GetShopName
shopdesc1.Text = objShop.GetShopInfo
'前菜メニュー表示
DataGrid1.DataSource = objShop.GetAppetiteMenu
DataGrid1.DataBind()
'メインディッシュメニュー表示
(中略)
End If
End Sub |
DataGridコントロールがとっても賢いのでこんなに短いコードで完成です。では、実行してみましょう。・・・思ったとおり、起動するまでに時間がかかります。(-_-メ
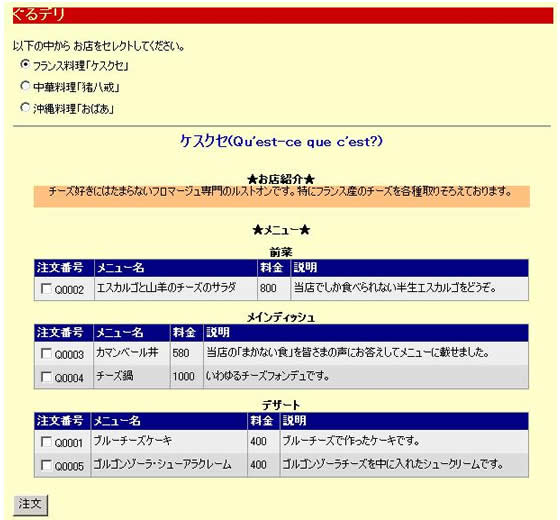
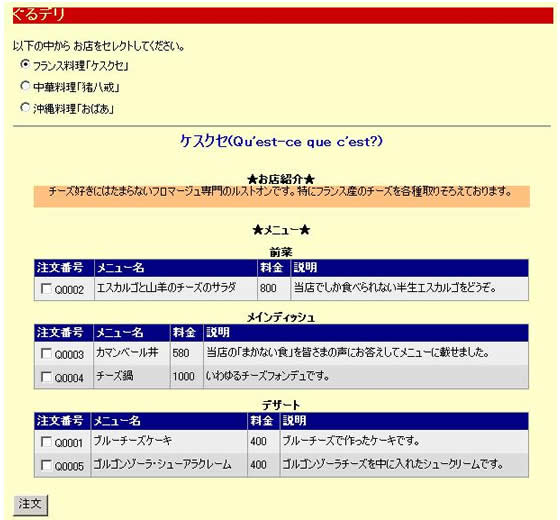
しかし、ラジオボタンから『フランス料理「ケスクセ」』を選択するとちゃんとメニューが表示されました。(図 7)

図 7 フランス料理「ケスクセ」
また、「猪八戒」および「おばあ」にボタンを切り替えると、店舗情報およびメニュー情報はそれぞれのサイトから取得しているにもかかわらず、同じユーザインターフェイスでメニュー表示されていることが分かります。(図
8,図 9)

図 8 中華料理「猪八戒」

図 9 沖縄料理「おばあ」
ということで、非常に簡単ではありますが、「Microsoft.netを使ったWebサービスの作成方法」について二回に渡ってご説明いたしました。まとめてみますと、
「Visual Studio.netを使えば
Webサービスが
Visual Basic感覚で作れちゃう!!」
ということになるでしょうか。
さて、7回にわたりお届けしてまいりました「XML Dev魂」ですが、今回が最終回となりました。最後はかなり詰め込みになってしまいましたが、今後、Webサービスをベースとした「サービス指向」の開発が主流になると思われますので、雰囲気だけでも味わっていただければと思いました。最後になりましたが、これまで読者の皆さまからいただいた励ましの声やアドバイスに心から感謝申しあげます。では、んじちゃーびら(注12)。
- 注1:先回、「この記事がお手元に届く頃には、製品リリースされているかもしれません」と書きましたが、執筆現在(2001年12月下旬)において、依然、「β2」のままです。それで、デモアプリの実装は「β2」で行うことにします。今度こそ、「この記事がお手元に届く頃には、製品リリースされているかもしれません。」(^_^;;
- 注2:ユースケース図の説明については、http://www.rational.co.jp/uml/index.htmlを参照。簡単に説明すると、楕円はユースケース(使用機能)、棒人形はユースケースを利用するユーザまたはシステム、線は関連、<<include>>は矢印の先のユースケースをまるごと含むこと、<<exclude>>は矢印の先のユースケースの拡張機能であること、△は汎化機能であることを示す。
- 注3:あるいはメニューから「ファイル」→「新規作成」→「プロジェクト」でも同じです。
- 注4:C#という選択肢もあるわけだが、何も同じことができるなら新しい言語を学ぶ必要はない。ばりばりのC++プログラマで「どうもVBは肌に合わぬ」という方ならC#をどうぞ。
- 注5:「ケスクセ(Qu'est-ce que c'est?)」の略。本当はプロジェクト名を" Qu'est-ce
que c'est"としたかったが、シングルクォートがファイル名としてエラーであるし、また、入力するのに長いのでやめやめ。
- 注6:βだからか私の環境が悪いのか、ここで\Inetpub\wwwroot配下以外の仮想パスを指定した場合、Webサービスは作成されるものの、後に「Web参照」できなかった。
- 注7:デバッグ実行する際、私の環境では「実行しているユーザはサーバをデバッグする権限がない。Debugger Users権限を与えなさい。あるいは今後このエラーを無視するか?」という主旨のメッセージが表示された。確認してみるとDebugger
Users権限は既に持っていた。これはβ2のバグなのか私の環境が悪いのか、兎に角、「無視する」旨同意するとデバッグはできないが実行できた。
- 注8:実はこれはWDSL形式で送られてきている。
- 注9:例えば、「ケスクセ」サービスを利用したい場合、"objShop = New localhost.QQCService()"のように記述し、後は"objShop.GetShopInfo"のように定義されたWebメソッドを使用することができます。
- 注10:デフォルトのページレイアウトは「GridLayout(絶対座標に基づくレイアウト)」となっているが、本アプリでは「FlowLayout(普通のHTML的レイアウト)」にした。Webフォーム「HTML」モードのプロパティ「pageLayout」で切り替え可能。
- 注11:ラジオボタンリストの部分は「Web参照」から動的に追加されている「Webサービス」を拾ってくる方がクールですが、サンプルでは簡便のため予めラジオボタンリストに店舗名をセットしました。
- 注12:沖縄方言講座はこちら→http://www.internetacademy.jp/~s1201132/hogen/kihon.htm
関連キーワード: WEBサービス
関連キーワード: コラム

|  【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?
【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか? 【リレーコラム:XMLの今と未来】 ウェブ・サービスはネコ型ロボットの夢を見るか
【リレーコラム:XMLの今と未来】 ウェブ・サービスはネコ型ロボットの夢を見るか デベロッパーズコーナー:SOAP入門(3)-WSDLとは
デベロッパーズコーナー:SOAP入門(3)-WSDLとは デベロッパーズコーナー:SOAP入門(3)-UDDIとは
デベロッパーズコーナー:SOAP入門(3)-UDDIとは デベロッパーズコーナー:SOAP入門(3)-SOAPの関連規格
デベロッパーズコーナー:SOAP入門(3)-SOAPの関連規格 デベロッパーズコーナー:SOAP入門(2)-SOAPメッセージの構成
デベロッパーズコーナー:SOAP入門(2)-SOAPメッセージの構成 デベロッパーズコーナー:SOAP入門(1)-SOAPの仕様
デベロッパーズコーナー:SOAP入門(1)-SOAPの仕様 デベロッパーズコーナー:SOAP入門(1)-COBRAとの違い
デベロッパーズコーナー:SOAP入門(1)-COBRAとの違い デベロッパーズコーナー:SOAP入門(1)-SOAPとは
デベロッパーズコーナー:SOAP入門(1)-SOAPとは 【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか?
【開発者コラム:XML Dev魂】 Microsoft.netを使ったWebサービスってどうやって作るのでしょうか? 【開発者コラム:XML Dev魂】 Microsoft.NETとXMLの関係について教えてください!!
【開発者コラム:XML Dev魂】 Microsoft.NETとXMLの関係について教えてください!! 【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その3)
【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その3) 【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その2)
【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?(その2) 【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには?
【開発者コラム:XML Dev魂】 XMLでクールなWebページを作るには? 【開発者コラム:XML Dev魂】 気になる!Netscape 6
【開発者コラム:XML Dev魂】 気になる!Netscape 6