実践XSLT 「DOMの使い方」
第1回:DOMを使うと何が変わるか?
2001年9月13日
(株)日本ユニテック
青木 秀起
1.イントロダクション
XSLTは、単なるHTMLへの構造変換言語にとどまらず、DOMとうまく併用することによってその用途はさらに広がります。実践XSLT「DOMの使い方」第1回では、XSLT+DOMによって何が可能になるのかを簡単に解説いたします。
2.なぜDOMが必要か?
実践XSLT「やさしいXSLTの書き方」第1回~第4回で考えたように、XSLTはXML構造変換言語でした。B2BやDBなど、今や多岐にわたる活用法が期待されています。とはいえ、XSLTは本来XMLを「表示するため」の言語なので限界があります。そこで、他のプログラミング言語やDOMと併用することによって複雑な処理にも対応することができます。XSLTとDOMをうまく使い分けることにより、XMLをより汎用的に処理することができるのです。XSLT+DOMにより、以下のことが可能になります。
①対話的または手続き的処理などの、複雑な処理に対応できる。
②ダイナミックなスタイルシートの切り替えができる。
複雑で、ダイナミックな処理ができるとは、どういうことでしょうか?まず下図をご覧ください。

図1 Webページの自動集計・更新、スタイルの切り替え
上図のように、企業が販売している製品についての情報をWebページで公開しているとします。各事業部から製品情報を自動的に集計・更新・表示したり、複数のスタイルシートを対話的に切り替えて表示形式を変える(表形式やリスト形式など)ことができます。XSLTだけでは、手動でXML文書に対応するスタイルシートを指定したりXSLプロセッサを呼び出す必要がありますが、DOMを使えばこれを自動的に切り替え、クライアントが必要なデータを動的に抽出・加工処理し、クライアントに対応した形式で表示することができます。
それだけでなく、下図のような利用も可能になります。

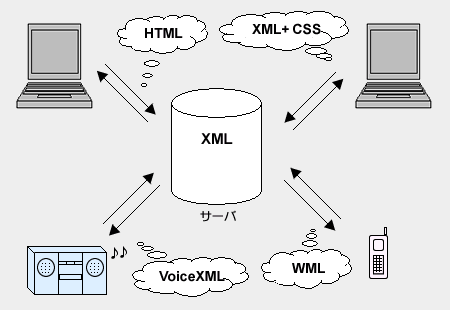
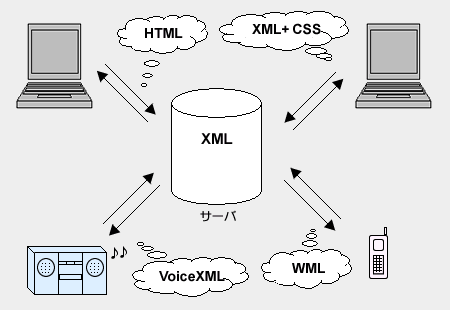
図2.DOMによるマルチデバイス表示
上図のように、クライアントのリクエストに応じまたはクライアントのデバイスを自動認識し、クライアントのデバイスに適したデータ形式で、必要な情報だけを抽出して配信することができます。まさにマルチデバイスの情報配信が可能になるのです。
3.DOMとは何か?
では、この優れもののDOMとは一体何でしょうか?DOM (Document Object Model) とは、XML文書をメモリにツリー構造として展開し、そのノードにアクセスする方式のことで、特定のプログラミング言語に依存しない標準APIです。アプリケーションはこのDOM APIを通じてDOMツリーにアクセスすることができるため、XMLアプリケーション開発が容易になり、プログラミングの移植性も非常に高まるのです。これと対照的なAPIに、イベント・ベースで処理するSAX (Simple API for XML) という規格もあります。(DOMについての詳細は、弊社サイトの「使って理解するDOMプログラミング」をご覧ください。)

図3 DOM API
4.DOMの書き方
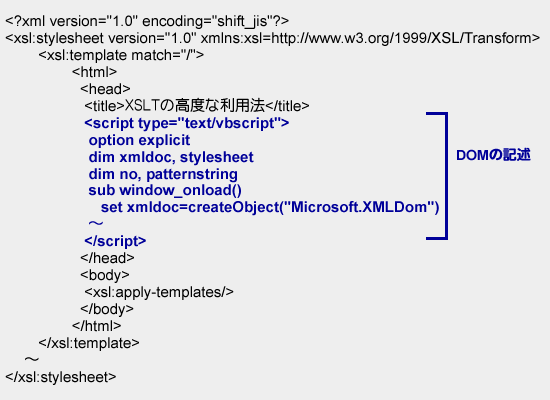
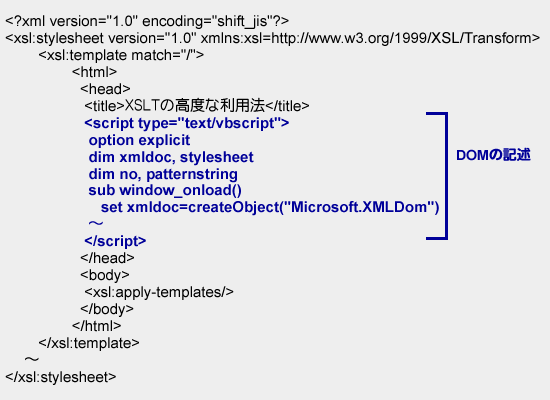
最後に、DOMの書き方をご紹介しましょう。DOMは、XSLスタイルシート中にスクリプトとして書くことができます。下図のように書くことができます。

図4.XSLファイルのDOM
図のように、VBScriptを使うなら、<script>タグでスクリプトの指定を行い、<script>と</script>の間にDOMを書くことができます。この他にも、JavaScriptやJscriptで記述することもできます。詳しい書き方については第2回以降にご期待ください。
5.まとめ
XSLTの機能としてXMLをHTMLに変換する機能がよく知られていますが、XSLTはそれだけの言語ではありません。XSLT+DOMにより、より対話的でダイナミックなXMLシステムを構築することができるのです。DOMとうまく併用することにより、Webサービス、SCM、ナレッジ・マネジメント
(KM) など、XSLTの適用範囲はさらに広がることでしょう。
DOM (Document Object Model)
HTMLやXMLのデータへのアクセスや操作のための基本的なオブジェクト・モデルとAPIを規定する、W3Cの仕様。「DOM Level1」と「DOM
Level2」がある。「DOM Level1」は、XMLを扱う「Core」とHTMLを扱う「HTML」の2つのオブジェクトで構成され、1998年10月に勧告となった。「DOM Level2」は、さらに6つのオブジェクトが追加され、CSSやNamespaceがサポートされ、2000年11月に勧告となった。
|
規格名
|
ステージ
|
公開日
|
解説
|
| DOM(Document Object Model) Level 1 |
勧告 |
1998年10月1日 |
HTMLやXMLのデータへのアクセスや操作のための基本的なオブジェクト・モデルとAPIを規定する |
| DOM Level 2 |
勧告 |
2000年11月13日 |
DOM Level 1に、スタイルシートやイベントなどのモデルやAPIを追加し、名前空間などの機能を強化したもの |
SAX (Simple API for XML)
イベント・ベースのXMLパージング・インタフェース。1.0と2.0がある。XML開発者のメーリングリストであるXML-DEVのメンバーの議論の成果として策定された標準である。
|
規格名
|
公開日
|
解説
|
| SAX(Simple API for XML) 1.0 |
1998年5月11日 |
イベント・ベースのXMLパージング・インタフェース。DOMと異なり、解析結果をイベントとして順次渡す |
| SAX 2.0 |
2000年5月5日 |
SAX 1.0に名前空間などの機能強化をしたもの |
VBScript (Visual Basic Scripting Edition)
米Microsoft社が開発したWeb用スクリプト言語。Visual Basicのサブセット。
JavaScript
Netscape社とSun社が共同開発したWeb用スクリプト言語。欧州の情報通信関連標準化団体ECMAがECMAScriptとして標準化している。
JScript
Microsoft社が開発したWeb用スクリプト言語。JavaScriptが採用されたECMAScriptに準拠している。したがって、Netscape社のJavaScriptと類似している部分が多い。
>>次の記事「DOMのダイナミックで複雑な処理とは?」
関連サービス
IT技術およびIT製品の可用性調査・検証業務
関連キーワード: DOM
関連キーワード: XML変換
関連キーワード: XSLT

|  デベロッパーズコーナー:実践!SVG(3)
デベロッパーズコーナー:実践!SVG(3) デベロッパーズコーナー:XMLとデータベース I(10)
デベロッパーズコーナー:XMLとデータベース I(10) デベロッパーズコーナー:XMLとデータベース I(7)
デベロッパーズコーナー:XMLとデータベース I(7) デベロッパーズコーナー:実践!XSLT(8)
デベロッパーズコーナー:実践!XSLT(8) デベロッパーズコーナー:実践!XSLT(6)
デベロッパーズコーナー:実践!XSLT(6) デベロッパーズコーナー:DOMプログラミング講座 II(1)
デベロッパーズコーナー:DOMプログラミング講座 II(1) 【リレーコラム:XMLの今と未来】 XMLを動かす
【リレーコラム:XMLの今と未来】 XMLを動かす デベロッパーズコーナー:実践!XSLT(8)
デベロッパーズコーナー:実践!XSLT(8) デベロッパーズコーナー:実践!XSLT(7)
デベロッパーズコーナー:実践!XSLT(7) デベロッパーズコーナー:実践!XSLT(6)
デベロッパーズコーナー:実践!XSLT(6) デベロッパーズコーナー:実践!XSLT(4)
デベロッパーズコーナー:実践!XSLT(4) デベロッパーズコーナー:実践!XSLT(3)
デベロッパーズコーナー:実践!XSLT(3) デベロッパーズコーナー:実践!XSLT(2)
デベロッパーズコーナー:実践!XSLT(2) デベロッパーズコーナー:実践!XSLT(1)
デベロッパーズコーナー:実践!XSLT(1) デベロッパーズコーナー:実践!SVG(2)
デベロッパーズコーナー:実践!SVG(2) デベロッパーズコーナー:実践!XSLT(8)
デベロッパーズコーナー:実践!XSLT(8) デベロッパーズコーナー:実践!XSLT(7)
デベロッパーズコーナー:実践!XSLT(7) デベロッパーズコーナー:実践!XSLT(6)
デベロッパーズコーナー:実践!XSLT(6) デベロッパーズコーナー:実践!XSLT(4)
デベロッパーズコーナー:実践!XSLT(4) デベロッパーズコーナー:実践!XSLT(3)
デベロッパーズコーナー:実践!XSLT(3) 【リレーコラム:XMLの今と未来】 XMLを動かす
【リレーコラム:XMLの今と未来】 XMLを動かす デベロッパーズコーナー:実践!XSLT(2)
デベロッパーズコーナー:実践!XSLT(2) デベロッパーズコーナー:実践!XSLT(1)
デベロッパーズコーナー:実践!XSLT(1)