実践XSLT 「DOMの使い方」
第2回:DOMのダイナミックで複雑な処理とは?
(株)日本ユニテック
青木 秀起
1.イントロダクション
実践XSLT「DOMの使い方」第1回では,XSLT+DOMにより,ダイナミックなスタイルシートの切り替えができるというメリットをご紹介しました。今回は,「ダイナミック」で「複雑な」処理とはどういうことなのか、実際にサンプル・ファイルを表示して考えてみましょう。(サンプルファイルはIE5.0以上で表示してください)
2.スタイルシートの切り替え
まず、下のボタンをクリックして、HTMLファイルを開いてみてください。「【大須賀商会】商品ラインナップ」が表示されます。
(サンプル・ファイルがうまく表示されない場合、MSXML 2.0をお使いになっている場合があります。XSLT機能をほぼサポートしているMSXML3.0をインストールされることをお勧めします。詳細は「実践XSLT:やさしいXSLTの書き方第2回」をご覧ください)

「リスト形式」と「表形式」とを切り替えることができますが、これは次のようなファイル構成になっています。

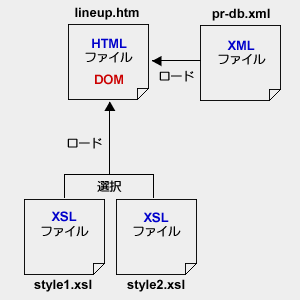
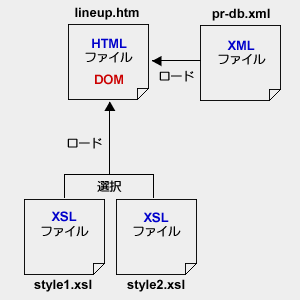
図1.サンプル・ファイルのファイル構成
図1にあるように、まずXMLファイルがHTMLファイルに読み込まれ、次に選択された方のXSLファイルが読み込まれます。その後XSLファイルによってXMLファイルが変換されてHTML形式で表示されるわけです。
次に、HTMLファイルのコーディングをご覧ください。スクリプトはVBScriptで書き、その中にDOMを記述しています。

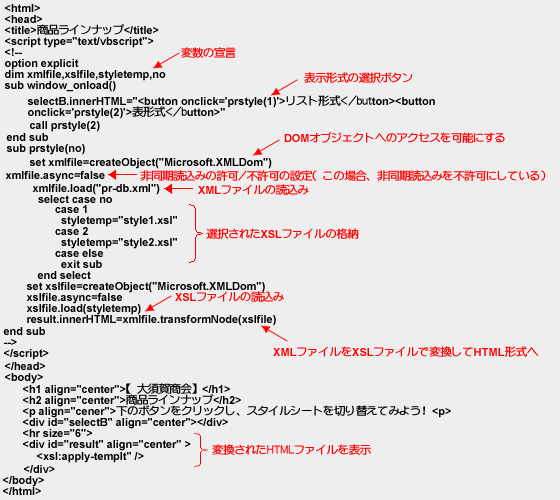
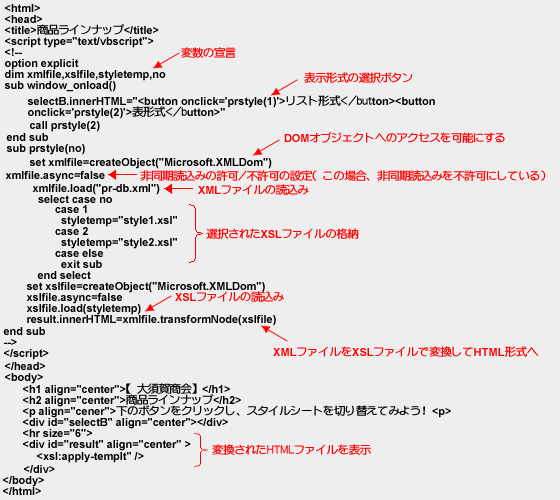
図2.HTMLのコーディング
図2において、"transformNode"が、指定されたスタイルシートを使って変換するDOMメソッドで、W3C仕様自体ではなく、Microsoft社が拡張した機能です。
このように、DOMを使うことにより、対話的にスタイルシートを切り替え、「ワンソース・マルチスタイル」が可能になります。また、スタイルシートだけでなく複数のXMLファイルを切り替えて変換・表示することも可能です。たとえば、社内の複数の事業部や外部の複数の仕入先から寄せられる逐次更新商品データをまとめて1つのHTMLファイルにすることもできます。「マルチソース・マルチスタイル」とでも言えるかもしれません。
3.必要な情報を検索する
これだけではまだまだ「ダイナミック」という感じがしないでしょう。では、下のボタンをクリックしてみてください。

2.と同じXMLファイルを使用していますが、今度は、選択された商品分類に含まれる商品だけをすべて表形式で表示してくれます。これをDOMで行なっているのです。
このように、膨大な商品データの中から必要な情報だけを取り出して表示したり、ソートし(並べ替え)たりすることができます。このような複雑なデータの処理がからんでくると、DOMを使うと非常に便利になるのです。
4.まとめ
今回は、商品データを処理してWebページ化する例を考えてみました。DOMは、XML文書とXSLスタイルシートとを「ダイナミック」に結び付けたり、膨大なデータの中から必要なデータを検索・抽出したりする場合に有効であると言えるでしょう。
サンプル・データをダウンロードすることができます。(このファイルはZIP形式で圧縮されています)
●lineup.htm
●style1.xsl
●style2.xsl
●pr-db.xml___<サンプル1>
●pr-db2.xml
●style3.xsl___<サンプル2>
>>次の記事「複数のXML文書を処理するには?」
関連サービス
IT技術およびIT製品の可用性調査・検証業務
関連キーワード: DOM
関連キーワード: XML変換
関連キーワード: XSLT

|  デベロッパーズコーナー:実践!SVG(3)
デベロッパーズコーナー:実践!SVG(3) デベロッパーズコーナー:XMLとデータベース I(10)
デベロッパーズコーナー:XMLとデータベース I(10) デベロッパーズコーナー:XMLとデータベース I(7)
デベロッパーズコーナー:XMLとデータベース I(7) デベロッパーズコーナー:実践!XSLT(8)
デベロッパーズコーナー:実践!XSLT(8) デベロッパーズコーナー:実践!XSLT(5)
デベロッパーズコーナー:実践!XSLT(5) デベロッパーズコーナー:DOMプログラミング講座 II(1)
デベロッパーズコーナー:DOMプログラミング講座 II(1) 【リレーコラム:XMLの今と未来】 XMLを動かす
【リレーコラム:XMLの今と未来】 XMLを動かす デベロッパーズコーナー:実践!XSLT(8)
デベロッパーズコーナー:実践!XSLT(8) デベロッパーズコーナー:実践!XSLT(7)
デベロッパーズコーナー:実践!XSLT(7) デベロッパーズコーナー:実践!XSLT(5)
デベロッパーズコーナー:実践!XSLT(5) デベロッパーズコーナー:実践!XSLT(4)
デベロッパーズコーナー:実践!XSLT(4) デベロッパーズコーナー:実践!XSLT(3)
デベロッパーズコーナー:実践!XSLT(3) デベロッパーズコーナー:実践!XSLT(2)
デベロッパーズコーナー:実践!XSLT(2) デベロッパーズコーナー:実践!XSLT(1)
デベロッパーズコーナー:実践!XSLT(1) デベロッパーズコーナー:実践!SVG(2)
デベロッパーズコーナー:実践!SVG(2) デベロッパーズコーナー:実践!XSLT(8)
デベロッパーズコーナー:実践!XSLT(8) デベロッパーズコーナー:実践!XSLT(7)
デベロッパーズコーナー:実践!XSLT(7) デベロッパーズコーナー:実践!XSLT(5)
デベロッパーズコーナー:実践!XSLT(5) デベロッパーズコーナー:実践!XSLT(4)
デベロッパーズコーナー:実践!XSLT(4) デベロッパーズコーナー:実践!XSLT(3)
デベロッパーズコーナー:実践!XSLT(3) 【リレーコラム:XMLの今と未来】 XMLを動かす
【リレーコラム:XMLの今と未来】 XMLを動かす デベロッパーズコーナー:実践!XSLT(2)
デベロッパーズコーナー:実践!XSLT(2) デベロッパーズコーナー:実践!XSLT(1)
デベロッパーズコーナー:実践!XSLT(1)