W3C規格解説
CC/PP(Composite Capability/Preference Profiles)
(株)日本ユニテック
村上 泰介
CC/PPとは、コンテンツ(HTML、XHTML、WML形式など)を提供するサーバに対して、クライアントのデバイス(ブラウザや携帯電話など)に応じて、コンテンツを選択したり、変換を行うための仕組みです。CC/PPの仕様書は複数に分かれており、ほとんどがワーキングドラフトの段階にあります。
(http://www.w3.org/Mobile/CCPP/)
CC/PPとその利用モデル
CC/PPではコンテンツを適正に提供するために、サーバ側とクライアント側の2種類のプロファイルがあります。
クライアント側のプロファイル(ユーザー・エージェント・プロファイルと呼ぶ)は、たとえば、クライアントのデバイスがブラウザの場合を例に考えれば、コンテンツのテキストだけは表示して、画像は無視するというような、クライアントの要求に関する情報のことです。
サーバ側のプロファイル(文書プロファイルと呼ぶ)は提供されるコンテンツ文書で使用する画像の形式、スクリプトのレベル、スタイルシートのサポートなど、その文書を処理するのに必要な機能に関する情報のことです。
したがって、クライアントがサーバにアクセスする際には、ユーザー・エージェント・プロファイルにしたがって、コンテンツの選択や変換の処理を行うことになります。文書プロファイルがある場合には、2つのプロファイルを付き合わせる処理も必要になります。
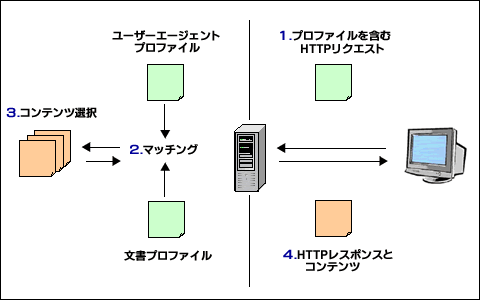
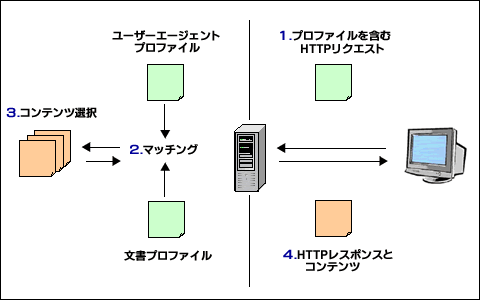
次の図は、クライアントのデバイスがブラウザのケースの利用モデルです。

この図では、以下の4つのプロセスが生じます
1. クライアントがHTTPリクエストともにユーザー・エージェント・プロファイルをサーバに送る
2. サーバは、ユーザー・エージェント・プロファイルと文書プロファイルのマッチングを行い(ない場合は省略)、適切な表示形式を決定する
3. 2.に従い、コンテンツを選択する
4. サーバは、HTTPレスポンスでコンテンツをクライアントに返す
クライアントのデバイスがブラウザである場合について述べましたが、デバイスがWAP対応の携帯電話であれば、途中にWAPのゲートウェイ・サーバを介することになります。しかし、全体の流れとしては同じです。
CC/PPのサンプル
ユーザー・エージェント・プロファイルのサンプルを以下に示します。このプロファイルの情報は、クライアントのハードウェア、ソフトウェアとブラウザのプロパティの3つの部分で構成されています。前の2つに関しては省略し、ブラウザをマイクロソフトのIE6.0として記述しました。
ユーザー・エージェント・プロファイルのサンプル
<?xml version="1.0"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:ccpp="http://www.w3.org/2000/07/04-ccpp#"…>
<Description about="Profile">
<ccpp:component>
<Description about="TerminalHardware">
<!-- ここにクライアントのハードウェアのプロパティ -->
</Description>
</ccpp:component>
<ccpp:component>
<Description about="TerminalSoftware">
<!-- ここにクライアントのソフトウェア(OSなど)のプロパティ -->
</Description>
</ccpp:component>
<ccpp:component>
<Description about="TerminalBrowser">
<type resource="BrowserUA" />
<ccpp:defaults>
<Description about="UADefault">
<type resource="BrowserUA"/>
<prf:name>Internet Explorer</prf:name>
<prf:vendor>Microsoft</prf:vendor>
<prf:version>6.0</prf:version>
…
</Description>
</ccpp:defaults>
…
</Description>
</ccpp:component>
</Description>
</RDF>
|
まとめ
1つのコンテンツを複数のデバイスに対応できるようにするためには、CC/PPのような仕組みが重要でしょう。しかし、現状では1つのコンテンツを複数の形式で作成してはいても、クライアントのデバイスを自動的に認識し、適切な形式を選択するまでには至っていないようです。ですから、CC/PPの実装に期待がかかっているといえます。
関連サービス
標準化仕様の動向調査
最新動向を伝えるDXメールニュース
(無料)

|  スタンダーズコーナー:W3C規格解説 「CSS」
スタンダーズコーナー:W3C規格解説 「CSS」 スタンダーズコーナー:W3C規格解説 「Associating Style Sheets with XML documents」
スタンダーズコーナー:W3C規格解説 「Associating Style Sheets with XML documents」 スタンダーズコーナー:W3C規格解説 「Ruby Annotation」
スタンダーズコーナー:W3C規格解説 「Ruby Annotation」 スタンダーズコーナー:W3C規格解説 「SRGS」
スタンダーズコーナー:W3C規格解説 「SRGS」 スタンダーズコーナー:OASIS規格解説 「AVDL」
スタンダーズコーナー:OASIS規格解説 「AVDL」 スタンダーズコーナー:OASIS規格解説 「CAP」
スタンダーズコーナー:OASIS規格解説 「CAP」 スタンダーズコーナー:OASIS規格解説 「WSS」
スタンダーズコーナー:OASIS規格解説 「WSS」 スタンダーズコーナー:OASIS規格解説 「SPML」
スタンダーズコーナー:OASIS規格解説 「SPML」 スタンダーズコーナー:OASIS規格解説 「DocBook」
スタンダーズコーナー:OASIS規格解説 「DocBook」 スタンダーズコーナー:OASIS規格解説 「DSML」
スタンダーズコーナー:OASIS規格解説 「DSML」 スタンダーズコーナー:OASIS規格解説 「ebXML」
スタンダーズコーナー:OASIS規格解説 「ebXML」 スタンダーズコーナー:OASIS規格解説 「WSRP」
スタンダーズコーナー:OASIS規格解説 「WSRP」 スタンダーズコーナー:OASIS規格解説 「XCBF」
スタンダーズコーナー:OASIS規格解説 「XCBF」 スタンダーズコーナー:W3C規格解説 「XKMS」
スタンダーズコーナー:W3C規格解説 「XKMS」  スタンダーズコーナー:OASIS規格解説 「XACML」
スタンダーズコーナー:OASIS規格解説 「XACML」 スタンダーズコーナー:OASIS規格解説 「SAML」
スタンダーズコーナー:OASIS規格解説 「SAML」 スタンダーズコーナー:W3C規格解説 「SOAP 1.2」
スタンダーズコーナー:W3C規格解説 「SOAP 1.2」 スタンダーズコーナー:W3C規格解説 「Namespaces in XML」
スタンダーズコーナー:W3C規格解説 「Namespaces in XML」 スタンダーズコーナー:W3C規格解説 「XML Base」
スタンダーズコーナー:W3C規格解説 「XML Base」 スタンダーズコーナー:W3C規格解説 「OWL」
スタンダーズコーナー:W3C規格解説 「OWL」 スタンダーズコーナー:W3C規格解説 「XPointer」
スタンダーズコーナー:W3C規格解説 「XPointer」 スタンダーズコーナー:W3C規格解説 「RDF」
スタンダーズコーナー:W3C規格解説 「RDF」 スタンダーズコーナー:W3C規格解説 「UAAG1.0」
スタンダーズコーナー:W3C規格解説 「UAAG1.0」 スタンダーズコーナー:W3C規格解説 「XML Information Set」
スタンダーズコーナー:W3C規格解説 「XML Information Set」 スタンダーズコーナー:W3C規格解説 「WebCGM」
スタンダーズコーナー:W3C規格解説 「WebCGM」 スタンダーズコーナー:W3C規格解説 「Canonical XML Version 1.0」
スタンダーズコーナー:W3C規格解説 「Canonical XML Version 1.0」 スタンダーズコーナー:W3C規格解説 「WSDL」
スタンダーズコーナー:W3C規格解説 「WSDL」 スタンダーズコーナー:W3C規格解説 「MathML」
スタンダーズコーナー:W3C規格解説 「MathML」 スタンダーズコーナー:W3C規格解説 「XML Encryption」
スタンダーズコーナー:W3C規格解説 「XML Encryption」 スタンダーズコーナー:W3C規格解説 「VoiceXML 2.0」
スタンダーズコーナー:W3C規格解説 「VoiceXML 2.0」 スタンダーズコーナー:W3C規格解説 「XForms」
スタンダーズコーナー:W3C規格解説 「XForms」 スタンダーズコーナー:W3C規格解説 「XML Signature」
スタンダーズコーナー:W3C規格解説 「XML Signature」 スタンダーズコーナー:W3C規格解説 「SMIL 2.0」
スタンダーズコーナー:W3C規格解説 「SMIL 2.0」 スタンダーズコーナー:W3C規格解説 「XSL」
スタンダーズコーナー:W3C規格解説 「XSL」 スタンダーズコーナー:W3C規格解説 「SVG」
スタンダーズコーナー:W3C規格解説 「SVG」 スタンダーズコーナー:W3C規格解説 「P3P」
スタンダーズコーナー:W3C規格解説 「P3P」 スタンダーズコーナー:W3C規格解説 「XLink」
スタンダーズコーナー:W3C規格解説 「XLink」 スタンダーズコーナー:W3C規格解説 「XQuery」
スタンダーズコーナー:W3C規格解説 「XQuery」 ビギナーズコーナー:XML入門(7)
ビギナーズコーナー:XML入門(7) XML関連規格 まとめ
XML関連規格 まとめ スタンダーズコーナー:W3C規格解説 「XML Schema」
スタンダーズコーナー:W3C規格解説 「XML Schema」