エンジニアのためのXMLスキーマ講座
第3回:XMLの標準スキーマ表現 DTDを「書く」
(株)日本ユニテック
竹内 理
目次<全7ページ>
STEP5:要素型宣言を記述する
必要な記法やエンティティを宣言したら、いよいよ要素型宣言を行っていきます。要素型宣言を書く際は、その要素の子要素がどんな「順序」で、「何回」出現するのかということを表現します。ですから、「出現順序」と「出現回数」が分かれば要素型宣言は書けたも同然です。
複雑な構造の内容モデルを持つ要素を宣言する際は、その内容モデルの出現順序と出現回数を把握するために図で表すとうまくいきます。では実際に電子メールのサンプルを使って、要素型宣言を書いていきましょう。
<email要素>
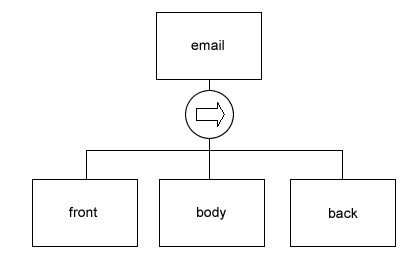
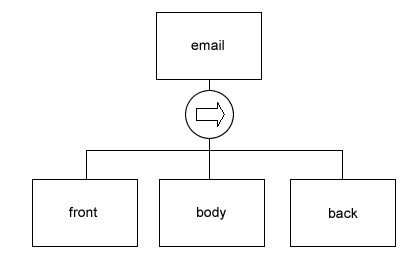
要素型宣言は一般的にはそのデータの木構造の最上位の要素から記述していくのが普通です。では、図2をもう一度見てください。電子メールの構造の最上位にくる要素は「電子メール(email)」です。emailは子要素として「前付(front)」「本文(body)」「後付(back)」を持ちます。3つの子要素は「この順番どおり」に「一回ずつ」出現します。
では、このことを図で表してみましょう。

<図3.email要素の構造>
○で囲まれた矢印は、3つの子要素が左から順番に出現することを表しています。ではこの図を参考にして要素型宣言を書いて見ましょう。
<!ELEMENT email (front,body,back)>
<front要素>
次にfront要素の要素型宣言をしてみましょう。図2を見るとfront要素の子要素には「送信元(from)」「宛先(to)」「cc(cc)」「bcc(bcc)」「件名(title)」の5つの要素があります。一般的にこれらの要素は「この順番」で出現すると考えてよいでしょう。
ここでよく考える必要があるのはそれぞれの要素の出現回数です。普通電子メールでは「送信元」「件名」は常に1つしか存在しません。ですからこの2つの要素は「1回」出現、ということになります。
しかし、「宛先」はどうでしょうか。最低1つは必要で、最大いくつでも指定可能というのが一般的でしょう。これはつまり「1回以上」出現ということになります。
また、「cc」「bcc」は指定しない場合もあり、また指定する場合はいくつでも指定可能であるのが普通です。というわけでこれら2つの要素は「0回以上」出現、ということになります。
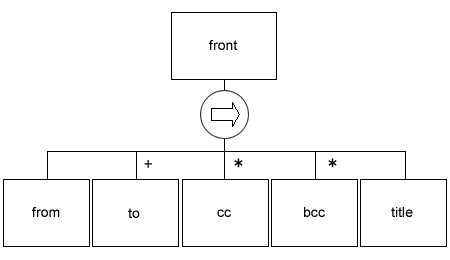
ではfront要素の構造を図で表してみましょう。

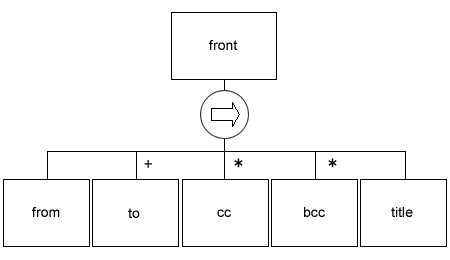
<図4.front要素の構造>
図4では、出現回数を表す記号をそれぞれの要素の右上に付けています(何もなければ、1回出現を意味する)。このようにしておけば、要素型宣言で出現回数を記述することが簡単になります。
では、front要素の要素型宣言を書いて見ましょう。
<!ELEMENT front (from,to+,cc*,bcc*,title)>
<from要素(to要素、cc要素、bcc要素)>
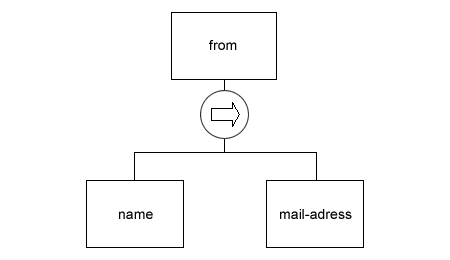
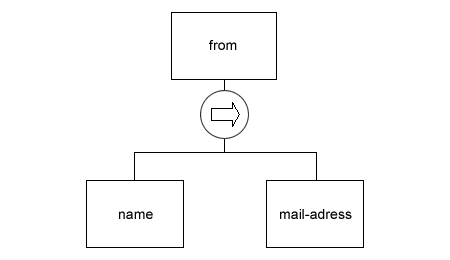
では、次にfrom要素の要素型宣言を書いてみましょう。図2を見るとfrom要素は「名前(name)」「メールアドレス(mail-address)」の2つの要素を子要素としてもちます。この2つの要素は「名前」、「メールアドレス」の順番で出現するものとしましょう。出現回数は各々一回ずつです。
from要素の構造を図で表すと次のようになります。

<図5.from要素の構造>
では、from要素の要素型宣言を書いてみます。
<!ELEMENT from (name,mail-address)>
これはこれでよいのですが、考えておきたい点があります。
「宛先(to)」、「cc(cc)」、「bcc(bcc)」の3つの要素もfrom要素と同じ構造をしています。ですから、これら4つの要素は同じ内容モデルを表す文字列"name,mail-address"を持つわけです。それで先ほどのエンティティ宣言で"name,mail-address"をパラメータエンティティpersonal-dataとして宣言しました。ですから、この4つの要素の要素型宣言でそのパラメータエンティティを使用するのがスマートといえます。
では、この4つの要素の要素型宣言をパラメータエンティティを使って書き直してみましょう。
<!ELEMENT from (%personal-data;)>
<!ELEMENT to (%personal-data;)>
<!ELEMENT cc (%personal-data;)>
<!ELEMENT bcc (%personal-data;)>
<name要素(mail-address要素)>
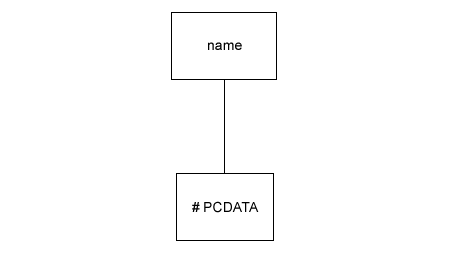
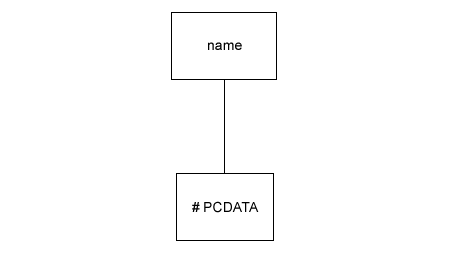
次に、name要素について考えましょう。図2を見ると分かるとおりname要素は子供としてテキストを持ちます。DTDではテキストを#PCDATAというキーワードで表します。ではname要素の構造を図で表してみましょう。

<図6.name要素の構造>
図6に基づいてname要素の要素型宣言を書いてみましょう。
<!ELEMENT name (#PCDATA)>
ちなみに、name要素と同じレベルにあるmail-address要素も同じ構造をしています。mail-address要素の要素型宣言は以下のとおりです。
<!ELEMENT mail-address (#PCDATA)>
<title要素>
図2を見るとtitle要素は子要素としてテキストを持ちます。これはnameやmail-addressと同じです。ですからtitle要素の要素型宣言は
<!ELEMENT title (#PCDATA)>
となります。
<body要素>
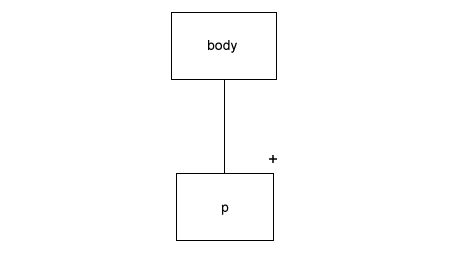
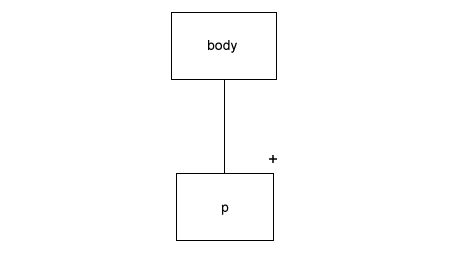
次はbody要素です。図2を見ると、body要素の下には「段落(p)」要素が存在することになります。図1のサンプルからも分かるとおり段落は本文中にいくつも出てくる可能性があります。もちろん、内容のないメールは送っても仕方ないので、段落は最低でも1回は出現します。ですから、「段落」要素の出現回数は「1回以上」ということになります。
ではbody要素の構造を図で表してみましょう。

<図7.body要素の構造>
では、図に従ってbody要素の要素型宣言を書いてみましょう。
<!ELEMENT body (p+)>
<p要素>
p要素はname要素などと同じように子供にテキストを持ちます。p要素の要素型宣言は次のようになります。
<!ELEMENT p (#PCDATA)>
<back要素>
図2を見るとback要素は「署名(sign)」「添付ファイル(appending-file)」という2つの子要素をもちます。出現順序は「署名」「添付ファイル」の順でよいでしょう。
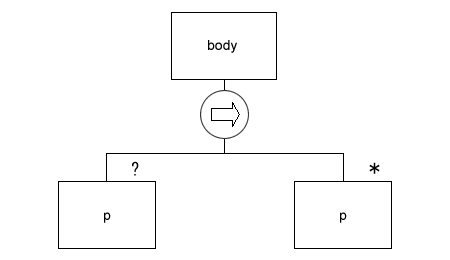
次に出現回数を考えます。サンプルでは「署名」がひとつありますが、実際には無くてもよいことにしましょう。つまり「署名」要素は「0回か1回」出現ということになります。「添付ファイル」はサンプルの例ではひとつですが、実際にはもっとたくさんあったり、逆にひとつもない場合もあり得ます。ですから「添付ファイル」は「0回以上」出現ということになります。
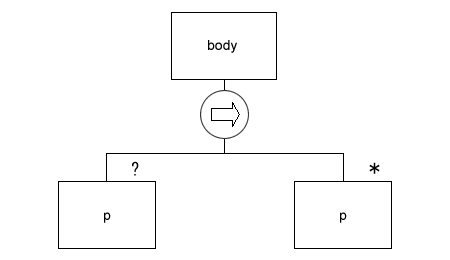
ではback要素の構造を図で表してみましょう。

<図8.back要素の構造>
back要素の要素型宣言は以下のようになります。
<!ELEMENT back (sign?,appending-file*)>
<sign要素>
図2を見るとsign要素は子供にテキストを持ちます。要素型宣言はこのようになります。
<!ELEMENT sign (#PCDATA)>
<appending-file要素>
では、最後の要素のappending-file要素を考えてみましょう。図2を見ても分かるように、この要素は子供として要素やテキストを持ちません。ですからこの要素の要素型宣言は次のようになります。
<!ELEMENT appending-file EMPTY>
以上で電子メールを構成する全ての要素の要素型宣言を記述する事ができました。
関連サービス
XMLスキーマの策定、作成業務

|  デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 III(7)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 III(7) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 III(5)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 III(5) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 III(1)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 III(1) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(5)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(5) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(4)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(4) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(3)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(3) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(2)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(2) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(1)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 II(1) デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 I(5)
デベロッパーズコーナー:エンジニアのためのXMLスキーマ講座 I(5) ビギナーズコーナー:XML入門(5)
ビギナーズコーナー:XML入門(5) ビギナーズコーナー:SGML再入門 (2)-6
ビギナーズコーナー:SGML再入門 (2)-6