この記事と関連の高い記事
関連キーワード:Skype関連キーワード:セキュリティ
関連キーワード:ブログ
関連キーワード:巻頭特集
 HTMLの方向性とXMLの位置付け~HTML5の概要と注目機能~
HTMLの方向性とXMLの位置付け~HTML5の概要と注目機能~ グローバルな情報展開と翻訳関連データの標準化
グローバルな情報展開と翻訳関連データの標準化 トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~
トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~ PMBOK特集
PMBOK特集 Web2.0時代の必要技術 ~ SOA 再入門
Web2.0時代の必要技術 ~ SOA 再入門 ブログとRSSの可能性
ブログとRSSの可能性
Digital Xpress編集部
日々進化し続ける世界にあって、現在私たちが当たり前のように利用しているインターネットの世界も変わりつつあります。すでに、インターネット創成期にはとても考えられなかった、様々なサービスがインターネットを通して行えるようになってきています。
その昔、インターネットと言えば「Yahoo」などに代表されるポータルサイトから発信される情報を閲覧し、そこにあるリンクをたどって、情報を拾い集めるものでした。ところがここ最近のインターネット事情には変化が生じています。社会現象ともなった「ブログ(Blog)」とか「ブロガー」という言葉を聞かれたことがあることでしょう。個人個人がブログというツールを使用して、情報を簡単に発信できる仕組みが整ったため、情報の発信源、収集対象が無限に広がってくるという現象が生じています。
既に、私たちはインターネットの世界の新しい広がりを感じつつあります。この先、インターネットはどのように展開していくのでしょうか?この特集では、次世代を担うであろう、インターネット技術に焦点を当てて、解説をしていきたいと思います。第1部は、次世代インターネットWeb2.0について、第2部はそれを支えるネットワークについて、そして第3部ではセキュリティに焦点を当てます。
次世代インターネットそのものの変化を表す言葉の1つにWeb2.01があります。最近、いくつかの雑誌で取り上げられるようになり、ブログ上でもとても話題になっているので、Web2.0という言葉を耳にされた方も少なくないことでしょう。
さて、Web2.0とは何でしょうか。Web2.0という言葉を最初に使ったと思われるのは、ティム・オライリー 氏2です。オライリー氏が2005年にまとめた論文が以下のURLです。
http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html
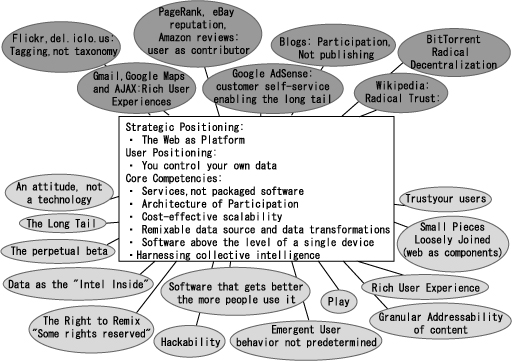
論文中に掲載されている、Web2.0を構成する要素について図を掲載します。さて、これをざっと見てもわかるように、Web2.0というものは、なにか新しい技術の集まり、というわけではありません。では、一体なんでしょうか。一言で説明するのは中々難しいのですが、「新しいインターネットのためのサービスフレームワーク」と言うことができそうです。では、その要素のうちの代表的なものをご紹介しましょう。

図1:Web2.0 Meme Map
ロングテール
ロングテールの代表としては、アドワーズ、あるいはGoogleのAdsens広告モデルが挙げられています。この広告、皆さんもよく目にするのではないでしょうか。(図2、図3)

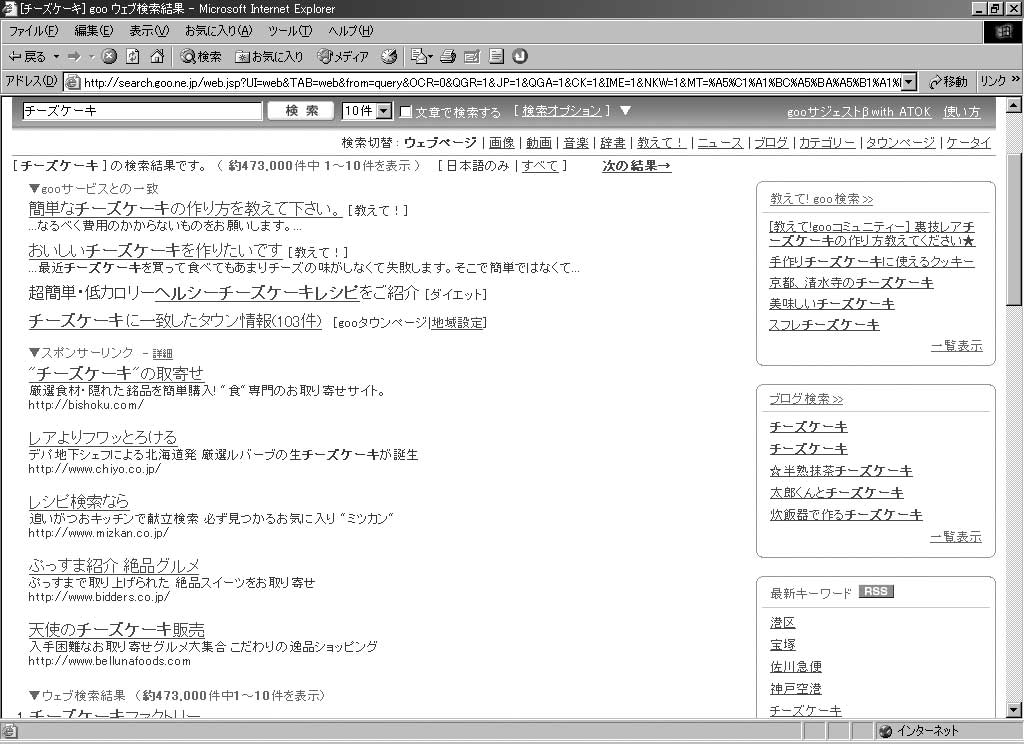
図2:アドワーズ広告の例(gooでの利用例)

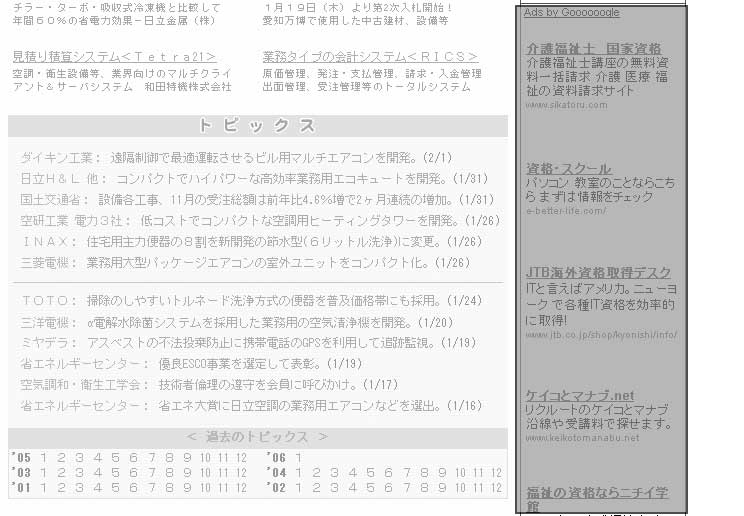
図3:Adsensの例(グレーの枠内)
このアドワーズ広告のモデルですが、広告主側は特定のキーワードに対して、1クリック何円という形で入札を行います。そして、入札額が高ければ高いほど、検索結果ページの脇に上位に表示される、という仕組みとなっています。これは、検索する際には、何かしらその情報を欲しがっているわけですから、そのキーワードにマッチする広告が表示されれば、ユーザーのクリック率も高まり効果的な広告につながるというわけです。
Adsensは、サイト運用者側の仕組みで、広告を表示することにより、お金を稼ぐというモデルです。今までの広告表示はサイトの内容に関らず、とにかく広告が表示されていましたが、この広告表示はサイト側の情報を登録することによって、そのサイトの情報にあった広告が表示されるようになるので、広告を出す側にとっても広告を表示する側にとっても、そしてサイトの利用者にとっても非常に効果的であるといえます。
これがロングテールを表す代表例と言えるのはなぜでしょうか?今まで、一般的に、「2割の商品で8割を稼ぐ」と言われていました。しかし、現在では消費者の多様化が進み、必ずしもこの法則は当てはまらなくなっています。では、その分どのような変化が生じたのでしょうか。1つ1つの商品や製品はその市場に占める割合からすると非常に小さいのですが、それが非常に沢山存在するようになったのです。

上の図はその様子を表しています。裾野がある意味無限に広がってきた、といえます。つまり裾野(テール)が広がっている(ロング)というわけです。こうなるとなにか1つの市場を1つの言葉やパターンで分析するのが難しくなります。また、広告を打つのも難しいといえます。
こうしたニッチとも思えるロングテールに対応した1つの例が先に取り上げた広告です。たとえニッチな商品でも、ユーザが検索した場合それに対して何か興味をもっているわけです。ですから、検索用語に関連した広告が表示さるのは効果的です。また、1単語の入札によって決まりますが、ニッチなものであれば、非常に安い単価ですみます。一般的に広告を打つのは非常に高価ですが、このモデルならユーザが必要としただけ、広告料を払えばよく、ロングテールにマッチしたモデルだといえます。ロングテールの市場を掘り起こし、ニーズに対応できるのもWeb2.0ならではなのです。
ユーザーの参加、およびユーザーの信頼
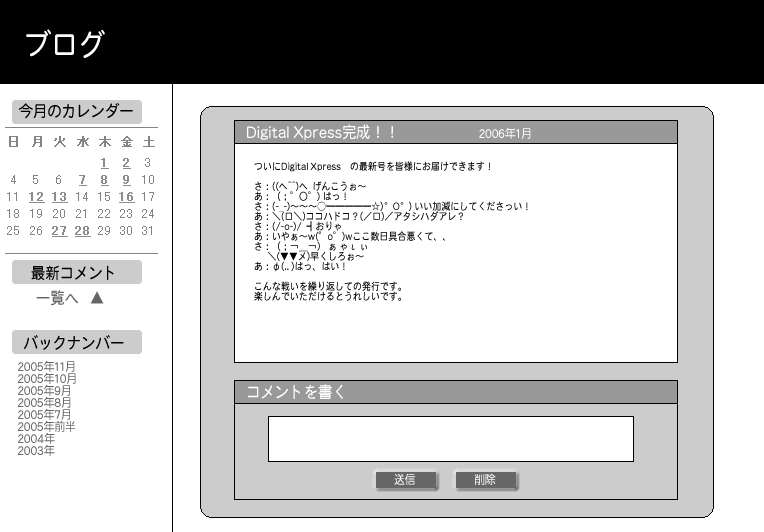
ユーザーの参加、ユーザーの信頼という意味で代表的な例はブログといえるでしょう。これまでニュースといえば、各報道機関が発表する情報がそのままWebに載せられているだけのものでした。一方、ブログはユーザーが自ら参加し情報を発信していくことができます。 (図4)

図4:ブログの例
次にユーザーの信頼が挙げられます。その例としては、「書評サービス」を挙げることができます。これは、本の内容を実際に読んだユーザーが評価をして、その内容を次の購入者に示すことのできるサービスです。一種の「口コミによる評価」ともいえます。(図5)

図5:ユーザによる書評の例
ちょっと考えてみてください。私たちも普段買い物をするときに、広告や企業の売り文句だけをみて、決めることがあるでしょうか?必ずしもそうではないはずです。すでに使用しているご近所の評判を聞いて評判の良いものを買うのではないでしょうか。
これがインターネットの世界でも実現されるようになっただけのことです。つまり、今までは情報を受け取るだけだったユーザーが情報を発信し、その情報を信頼して次のサービスにつなげる、というモデルです。
ページ上での直感的な操作
既に、ご存知の方も多いと思いますが、「ページ上での直感的な操作」の良い例はgooの地図検索サービスです。今まで、いくつか地図を検索するサービスはありましたが、『goo 地図』の特徴となっているのは、ドラッグによって地図がスクロールできたり、図6のように周辺検索をわかりやすい形で表示できる、といったものです。これは、何も新しいプラグインを作ってできたものではありません。JavaScriptやDHTMLといった私たちにも耳慣れた技術をちょっと工夫4しているだけなのです。

図6:地図検索の例
このように、なにか新しい技術ではなく、使い古された既存の技術を使って利用者に優しい、ページ上で直感的な操作を実現するのも、Web2.0の1つの構成要素なのです。
まとめ
Web2.0の目指す世界に近いサービスをいろいろと実例を交えて紹介しましたが、これはほんの一例に過ぎません。今後、Web2.0 のモデルが広まれば、私たちにとっても、そしてサービスの提供側にとっても、便利なサービスが提供されることになるでしょう。
 HTMLの方向性とXMLの位置付け~HTML5の概要と注目機能~
HTMLの方向性とXMLの位置付け~HTML5の概要と注目機能~ グローバルな情報展開と翻訳関連データの標準化
グローバルな情報展開と翻訳関連データの標準化 トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~
トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~ PMBOK特集
PMBOK特集 Web2.0時代の必要技術 ~ SOA 再入門
Web2.0時代の必要技術 ~ SOA 再入門 ブログとRSSの可能性
ブログとRSSの可能性