HTMLの方向性とXMLの位置付け~HTML5の概要と注目機能~
2010年10月01日作成
1page 2page
中山 幹敏
HTML5は、現在W3Cにおいて策定中であるHTMLの最新規格である。すでに各社のブラウザはこの新しい規格に対応を始めており、HTML5はW3C勧告となる前に、ある程度普及することが考えられる。この特集では、まずHTML5の特徴や方向性を調べ、XMLとの関連性からHTMLの今後について考察する。第二部では、HTML5の特徴のいくつかを検証する。
第一部:HTML5から見えてくるもの
1. 「HTML」とは何か
HTML(HyperText Markup Language)は、「Webページを記述するためのマークアップ言語」である。日本においても、Webは情報発信・提供手段として様々な年齢層に幅広く受け入れられている。総務省の作成した「平成21年版 情報通信白書」 によると、日本における「平成20年末のインターネット利用者数は、平成19年より280万人増加して9,091万人(対前年比3.2%増)、人口普及率は75.3%(前年から 2.3ポイント増)」 となっている。10年前のインターネット利用者数が1,694万人であったことを考えると、インターネットの普及率は飛躍的なものである。
HTMLは1990年代初期に、スイスのジュネーブ近郊にあるCERN(欧州原子核研究機構、Conseil Europen pour la Recherche Nuclaire)のティム・バーナース・リー(Tim Berners-Lee)によって開発された言語であり、すでに約20年の歴史を持つ。World Wide Webサーバーに分散するHTMLデータを、クライアントからネットワークを介してアクセスすることにより、クライアント・マシンで情報を表示できるようにするという仕組みになっている。当初、クライアントとしてはコンピュータが想定されていたが、今やテレビ、携帯電話、ゲーム機など、多様な機器でHTMLデータを表示できるようになった。
機器の多様性だけでなく、Webの使用方法も時代とともに変わってきた。当初は静的な情報の閲覧とリンクが主な機能であったが、今ではWebブラウザを使って、銀行の取引から、乗換案内、ビデオ鑑賞、スケジュール管理、文書編集など、多様な操作を行うことができる。
このようにHTMLは利用者の規模拡大、機器や利用方法の多様性という変化を遂げることにより、静的な情報の閲覧とリンクという用途から、Web上のアプリケーションの基盤という位置付けに変わってきたといえるだろう。
2. HTML5登場の背景
2.1 「データ形式」から「アプリケーション基盤」へ
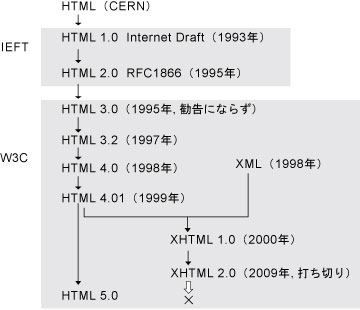
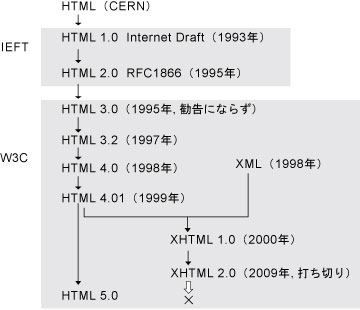
HTMLの標準化の流れを追っていくと、「HTML5」という規格の登場は、ある意味で「意外なもの」である。HTMLがW3Cで規格化されるようになったのはHTML3.0 からである。その後、HTMLはHTML3.0(1995年、これは勧告にならなかった)、HTML3.2(1997年、勧告)、HTML4.0(1998年、勧告)、HTML4.01(1999年、勧告)と、急速に機能拡張とその標準化を遂げていった。ところが、こうした「HTML」の機能強化は1999年のHTML4.01で終了する。
この背景には1998年に勧告となったXML1.0の登場がある。HTMLをXMLの応用事例として位置付ける流れができたのである。そしてHTMLをXMLの応用として形式を整えて標準化したものがXHTMLである。レイアウト情報とコンテンツの分離という基本的な方向性を受けて、CSSの機能強化とHTMLタグの整理が同時に進み、「XHTML+CSS」が標準になると考えられた。W3Cでは、2000年にXHTML1.0が勧告となり、続いてモジュール化を目指したXHTML2.0の検討が進んでいた。
しかし2009年7月2日、W3CはXHTML2.0について2006年の草案(Working Draft)の状態で作業を終了し、今後はHTML5に注力することを発表した。事実上のXHTML2.0の打ち切り宣言である。こうしてHTML4.01から10年後、HTMLが復活したのである。

図1:HTMLの歴史
それでは、HTMLがHTML4の段階でその役割を終え、その後はXHTMLが引き継ぐと思われていたにもかかわらず、HTMLへの回帰が生じたのはなぜだろうか。
その理由のひとつは、HTMLの主な役割が、情報表示の「データ形式」から、情報の双方向的な「アプリケーション基盤」へと変わったことにある。では、1999年から2009年の間にHTMLの世界に何が生じたのだろうか。
近年話題になったいくつかのキーワードを思い出してみよう。たとえば、YouTubeがある。YouTubeでは、さまざまな動画の投稿や検索、そして鑑賞ができる。類似の機能を持つサイトも登場している。ビデオを見るにはTVとビデオテープだった時代は終わり、インターネットにつながれたパソコンで、あるいはTVをインターネットにつないでビデオを見ることができるようになった。そのベースになっているアプリケーションはWebブラウザであり、HTMLをベースにしたソフトウェアである。
またブログやTwitterはどうだろうか。Webブラウザは情報表示ツールから、ブログの形で自分の日記を公開したり、もっと即時的に「つぶやき(Twitter)」の形で意見や質問を発信したりするツールにもなった。これもHTMLである。
HTMLを処理するWebブラウザが本格的なアプリケーションとなりうることを示したのは、Ajax(Asynchronous JavaScript + XML)技術である。Ajaxは名前のとおり、Webブラウザ側でJavaScriptのHTTP通信機能を非同期に使ってXMLデータをサーバー側から入手し、JavaScriptにより表示中のHTMLの一部をダイナミックに変更することで、対話的なアプリケーションを実現する技術である。
Ajaxを活用したアプリケーションとして有名なのは、GoogleのGmailである。GmailはGoogle社が2004年から開始したフリーのメールサービスである。当初はメールの保存容量が1Gという大容量であることや、Webメールであると共にさまざまな通信プロトコルに対応していることなどの特徴があった。Gmailはクラウドコンピューティング時代の先駆けともなった。本格的なUIと機能を持つGmailがどのWebブラウザ上でも動くことは一つの衝撃であったといえる。HTMLを本格的なアプリケーションのプラットホームにできることを実証し、その可能性に期待が寄せられたからである。
Ajaxの応用技術には、地図情報の検索・表示もある。Webブラウザ上で、地図の拡大縮小、航空写真の表示、街並みの様子を表示するストリートビューなど、双方向の操作を自由自在に行うことができる。JavaScriptを使ったAjaxの仕組みは、Webブラウザの機能、またはWebブラウザのアプリケーションとしての表現能力を大幅に向上させた。このベースになっているのもHTMLである。
これ以外でも、文書編集や保管、スケジュール管理、キーワードによる情報検索など、さまざまな形態のアプリケーションが稼動するようになっている。HTMLは単なる情報の保管・表示形式ではなく、アプリケーションに基盤を提供するプラットホームになったのである。
W3Cが目指していた「HTMLのXML化」は、Webブラウザの使われ方や利用実態の急速な変化とかい離していたといえる。XMLという「形式」にこだわり、すべてのデータ形式を標準化し、機能追加についてはXMLベースのスキーマを使ったモジュール化によって対応しようとする方向性は、多様な「アプリケーション」が標準規格とは非同期に次々と誕生しているという実社会の状況にそぐわなくなっていたのである。
HTML5としてのHTMLの再登場には、すべてのWebデータをXMLで記述することを主目的とする考え方の否定があったのである。この流れを推進したのは、W3Cではなくブラウザベンダーだった。
2.2 WHATWG
HTML5の規格の検討は、実はW3Cではなく、WHATWG(Web Hypertext Application Technology Working Group)というWebブラウザベンダーの作業グループから始まった。WHATWGは、Apple、Mozilla、Operaというブラウザベンダーが2004年に開始した作業グループである。当時、「W3Cの取っていたXHTMLの方向性、HTMLへの関心の欠如、現場のHTML文書作成者が必要としているものを明らかに無視する態度」 に懸念を抱いた三社が、W3Cとは別の標準化検討グループとして立ち上げたものである。
WHATWGの主な方針は次のとおりであった。
- ● テクノロジーには後方互換性を持たせる
- ● 仕様と実装が一致するようにする(たとえ仕様の変更を伴ったとしても)
- ● 実装において完全な互換性を実現できるほどに詳細な仕様にする
WHATWGの基本姿勢は、「後方互換性」、「実装の重視」、「実装の互換性」であった。これらはWebブラウザの実装を行っているベンダーとしては、現実的な当然の姿勢といえるかもしれない。仕様に諸矛盾があったとしても、またHTMLデータに多少の不備があったとしても、ユーザーに満足を提供する責任はWebブラウザベンダーにある。
WHATWGは、WebデータをすべてXMLの形式で統一するというW3Cの方針に反旗を掲げた。W3Cの方針に従ってXMLで統一するなら、データの形式的な整合性を確保し、セマンティクWebに向けた準備を整えることができる。また、「タグスープ」と呼ばれる解析不能のHTMLデータをなくせるかもしれない。しかし、それは同時に、これまで世界中で蓄積されてきた膨大なHTML資産との後方互換性を犠牲にすることを意味した。果たしてだれがそれらのHTML資産のデータ変換や移行をするのか。XHTML2.0を採用する流れが本当にできるだろうか。
WHATWGを立ち上げたという事実だけに注目すると、WHATWGが急進的だったように思うかもしれない。しかし、Webの世界に与える影響という観点からすれば、「すべてのWebデータをXMLに」というW3Cの方針こそ「急進的」または「理想主義的」だったのである。こうした急進的な流れに対して、現実的で穏健な解決策を求めたのがWHATWGだったといえるだろう。
もちろん、急進的であることが必ずしも悪いことではない。Webの全体的な将来性や展望をもとにドラスティックに物事を進めていくことも大切である。しかし、HTMLという要素技術についていえば、穏健で現実的な変化のほうがWebのコミュニティーに受け入れられる状況にあったということになる。
3. HTML5でのXMLの位置づけ
WHATWGは後方互換性を重視したとはいえ、XMLをすべて否定したわけではない。むしろ、XMLの位置づけを明確にすることで、実装における曖昧さを排除することにしたのである。
HTML5には、ファイルの内容がHTML形式の「HTML」と、XML形式の「HTML」がある。XML形式になったHTML5をXHTML5という。
WHATWGのXMLの位置づけはまとめると次のようになる。
- ● 標準化はDOMのAPIの定義レベルで行う
- ● XMLとHTMLの併存は、DOMのシリアライゼーションとして位置付ける
- ● SVGやMathMLをインラインで記述できる
- ● 任意のXMLデータを組み込む場合は、XHTML5を使用する
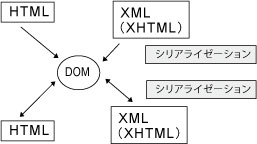
XMLであれ、HTMLであれ、データ形式は異なっても、DOMになったレベルでは基本的に同等であるようにした。これはHTMLの規格書において、標準化をどのような形で表現して規定するかにも影響を与えた。HTML4では、HTMLの各要素の標準化はDTDを使って定義したが、HTML5では、基本的にDOMインターフェイスの定義により行う。
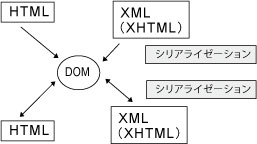
また逆に、DOMはXMLまたはHTMLのいずれの形式にも出力できるようにした(図2)。XML形式のHTMLがXHTMLである。

図2:DOMとシリアライゼーション
4. HTML独自の方向性
HTML5はXMLとの関係において、新たなポジショニングを得たといえる。HTMLは当初SGMLの応用技術として定義されたが、今回、HTML5はDTDを使用しないことにより、SGMLとの決別を果たした。またHTML5はXMLをシリアライゼーションのひとつの形式とすることにより、XMLを包含する上位の技術になったのである。
DTDやスキーマを定義しなくてもよいが、形式は厳格に守らなくてはならないXMLの整形式は、形式の自由度を与えるように思えたが、HTMLの持つ大量のレガシー資産を前にして、実質的には形式の厳格さ(=不自由さ)をもたらしてしまった。
XHTML2を放棄した今、HTMLは独自の方向性を与えられたといえる。HTMLは、「データ形式」から「Webアプリケーションの基盤」の時代に移ろうとしている。第二部では、Webアプリケーションの基盤技術としてのHTMLに注目する。
 PostgreSQLのXML機能解説
PostgreSQLのXML機能解説 【講演】NeoCoreサミットで講演します。
【講演】NeoCoreサミットで講演します。 Apache FOP実装の詳細~XSL-FOからFOツリーを作成し、Knuth要素を生成する~
Apache FOP実装の詳細~XSL-FOからFOツリーを作成し、Knuth要素を生成する~ XSL-FOを理解する ~必要最低限のFOを理解しよう~
XSL-FOを理解する ~必要最低限のFOを理解しよう~ Apache FOPを使ってみる~Knuthの分割アルゴリズム
Apache FOPを使ってみる~Knuthの分割アルゴリズム XSL-FOを理解する ~XSL-FOのキホン~
XSL-FOを理解する ~XSL-FOのキホン~ Apache FOPを使ってみる~XSL-FOを使った自動組版その1
Apache FOPを使ってみる~XSL-FOを使った自動組版その1 日本ユニテックの新たな技術情報ポータルサイト、始まりました。
日本ユニテックの新たな技術情報ポータルサイト、始まりました。 グローバルな情報展開と翻訳関連データの標準化
グローバルな情報展開と翻訳関連データの標準化 Office2007を使ったxml文書の作成:excelとxmlの連携
Office2007を使ったxml文書の作成:excelとxmlの連携 FrameMaker の逆襲
FrameMaker の逆襲 トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~
トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~ 技術翻訳とマークアップ言語
技術翻訳とマークアップ言語 XSLT2.0の新機能紹介
XSLT2.0の新機能紹介 Web2.0時代の必要技術 ~ SOA 再入門
Web2.0時代の必要技術 ~ SOA 再入門 戦国XML~其の一 陣形~
戦国XML~其の一 陣形~ 論説:リッチクライアントとXML、そして技術の発展
論説:リッチクライアントとXML、そして技術の発展 Developer's Cafe XMLをおいしく味わおう!~Episode 16(最終回) : Javaの復習
Developer's Cafe XMLをおいしく味わおう!~Episode 16(最終回) : Javaの復習 CocoonによるWebサイト構築テクニック
CocoonによるWebサイト構築テクニック Adobe Creative Suite2
Adobe Creative Suite2 ブログとRSSの可能性
ブログとRSSの可能性 【リレーコラム:XMLの今と未来】 XMLの過去、現在、そして将来
【リレーコラム:XMLの今と未来】 XMLの過去、現在、そして将来 【リレーコラム:XMLの今と未来】 XMLの文化と分化
【リレーコラム:XMLの今と未来】 XMLの文化と分化 【リレーコラム:XMLの今と未来】 XMLシステム構築とスワローズ
【リレーコラム:XMLの今と未来】 XMLシステム構築とスワローズ 【リレーコラム:XMLの今と未来】 XMLを活かす!XML対応ツール
【リレーコラム:XMLの今と未来】 XMLを活かす!XML対応ツール 【リレーコラム:XMLの今と未来】 ビジネスにおけるXMLのメリットとは?
【リレーコラム:XMLの今と未来】 ビジネスにおけるXMLのメリットとは? 【リレーコラム:XMLの今と未来】 ウェブ・サービスはネコ型ロボットの夢を見るか
【リレーコラム:XMLの今と未来】 ウェブ・サービスはネコ型ロボットの夢を見るか 【リレーコラム:XMLの今と未来】 XMLを単なるブームに終わらせるな
【リレーコラム:XMLの今と未来】 XMLを単なるブームに終わらせるな 【リレーコラム:XMLの今と未来】 XMLを動かす
【リレーコラム:XMLの今と未来】 XMLを動かす 【リレーコラム:XMLの今と未来】 XML関連書籍の「出版ブーム」はいつまで続くか
【リレーコラム:XMLの今と未来】 XML関連書籍の「出版ブーム」はいつまで続くか グローバルな情報展開と翻訳関連データの標準化
グローバルな情報展開と翻訳関連データの標準化 トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~
トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~ PMBOK特集
PMBOK特集 Web2.0時代の必要技術 ~ SOA 再入門
Web2.0時代の必要技術 ~ SOA 再入門 次世代インターネットを俯瞰する
次世代インターネットを俯瞰する ブログとRSSの可能性
ブログとRSSの可能性