この記事と関連の高い記事
関連キーワード:InDesign 【Toy Box:002】InDesign CS4
【Toy Box:002】InDesign CS4 ADOBE CREATIVE SUITE 3
ADOBE CREATIVE SUITE 3 Adobe Creative Suite2
Adobe Creative Suite2 InDesign攻略術:第2回 開発者が知っておきたいInDesign基礎知識-1
InDesign攻略術:第2回 開発者が知っておきたいInDesign基礎知識-1 InDesign攻略術:第1回 InDesign 徹底解析
InDesign攻略術:第1回 InDesign 徹底解析
ホーム > X-plus > XML & パブリッシング
<この記事はDigital Xpress 2001 Vol.4(8-9月号)に掲載されたものです>
前回までのところでInDesignのプラグインに関する調査と,プラグイン開発に必要なSDKのインストールまで話を進めることができた。今回は引き続き開発環境を整えて,サンプルプログラムをビルドするところまでその概略を追ってみたい。
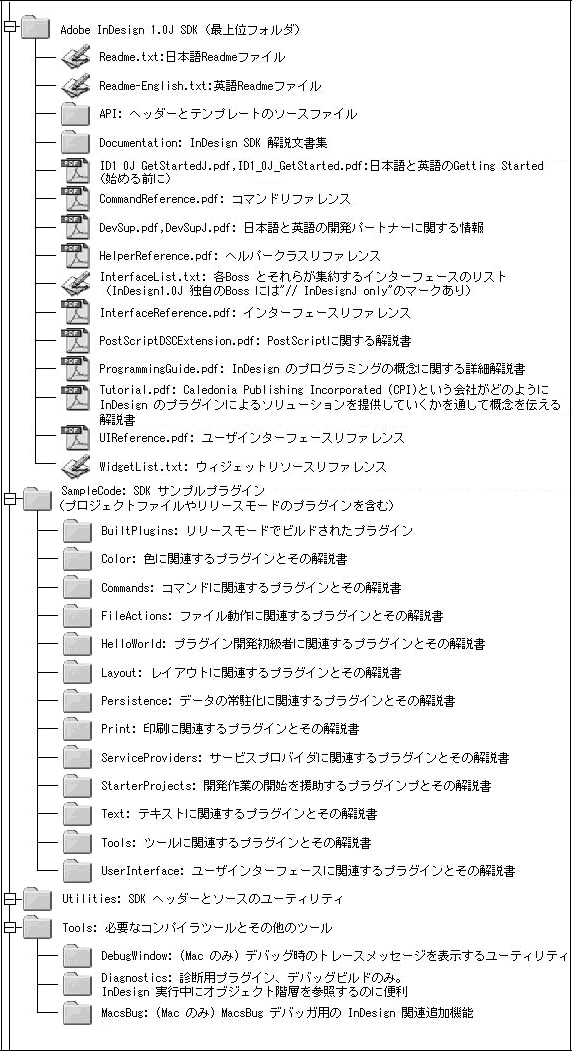
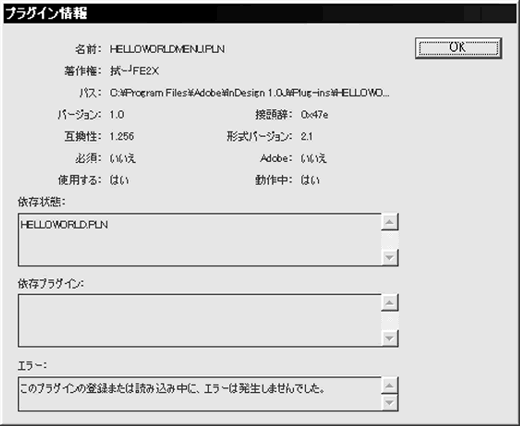
前回で概略を触れたが,インストールされる環境は図1の通りである。BOSSやインターフェース,ウィジェットといった独特の用語が出てくるが,それらは次回できれば解説したいと思う。
<図1>
いくつかのドキュメントは日本語版が用意されており,当たり前のことかもしれないが歓迎できることだ。なにしろFrameMaker周りのドキュメントときたら・・・まぁ,それはともかく膨大なデータとドキュメントがインストールされるので,できれば時間を取って一読することをお勧めしたい。
開発環境の整備
さて,今回はWindows環境でのサンプルプログラムのビルドを通して,SDKの動作とプラグインの検証を行なった。参考までにテストマシンのスペックを述べておくと,
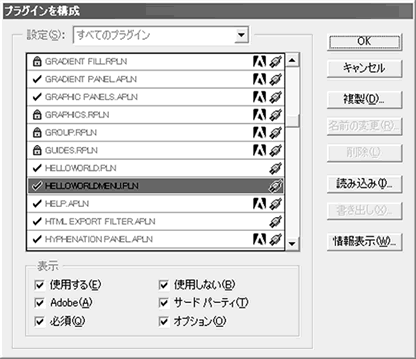
というものである。読み込むプラグインの数はInDesignの起動速度を直撃するので注意していただきたい。




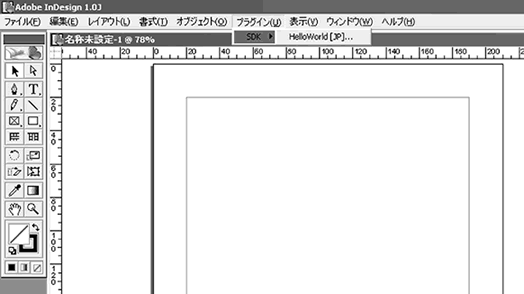
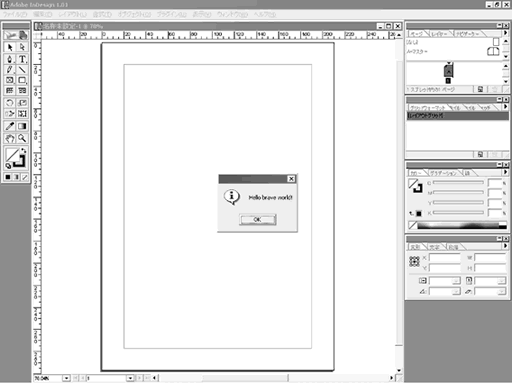
このように提供されるSDKを使用し,サンプルのプラグインをいろいろと試してみて,より理解を深めることが出来るだろう。
 【Toy Box:002】InDesign CS4
【Toy Box:002】InDesign CS4 ADOBE CREATIVE SUITE 3
ADOBE CREATIVE SUITE 3 Adobe Creative Suite2
Adobe Creative Suite2 InDesign攻略術:第2回 開発者が知っておきたいInDesign基礎知識-1
InDesign攻略術:第2回 開発者が知っておきたいInDesign基礎知識-1 InDesign攻略術:第1回 InDesign 徹底解析
InDesign攻略術:第1回 InDesign 徹底解析