デベロッパーズコーナー:DOMプログラミング講座 I(2)
2001年08月10日作成
使って理解するDOMプログラミング
第1回:DOMの基本 「入門編」
(株)日本ユニテック
竹内 理
目次<全12ページ>
DOMの概要
DOMはW3Cが勧告しているXML文書処理のための標準的なAPIです。DOM自体は単なる「仕様」に過ぎません。各ベンダはXMLパーサの一部としてDOMを「実装した」コンポーネントを作成し、公開しています。ですから、実際にプログラマが使うのはこのようなコンポーネントです。プログラマはどのXMLパーサを選択したとしても、またどの環境においてもほとんど同じコーディングで同じ処理を実現することができます。
DOMの仕様はLevel1とLevel2の2つが勧告されています。Level1はXMLを扱う「Core」とHTMLを扱う「HTML」の2つのオブジェクトから構成されています。Level2ではさらに6つのオブジェクトが追加されました。このセクションでは主にXMLを扱う「Core」に関する説明をしていきます
表1. Level1とLevel2
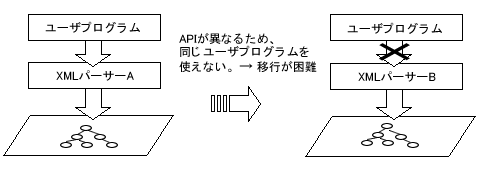
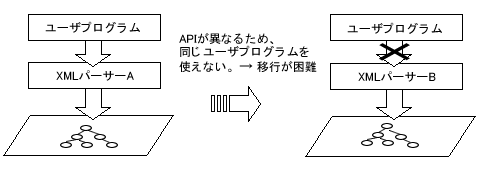
もしDOMがなかったらどうなるでしょうか。きっと各ベンダはおのおの独自の仕様を実装したパーサーを発表するでしょう。その結果、例えばAというパーサーを使用していたユーザがBというパーサーに移行したいと思ったとき、せっかく作ったプログラムは使い物にならなくなってしまいます。

図1. もしDOMがなかったら…
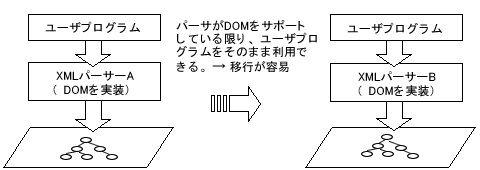
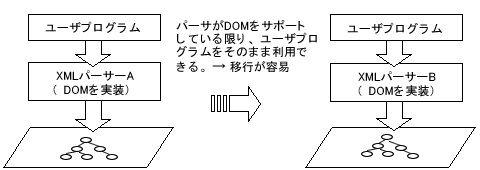
DOMはこのような問題を解決します。DOMを実装しているパーサを使用する限り、仮にパーサを変更しなければならない場合でも同じプログラムを使うことが出来ます。

図1-2.DOMの利点
関連サービス
IT技術およびIT製品の可用性調査・検証業務

|
 デベロッパーズコーナー:DOMプログラミング講座 I(12)
デベロッパーズコーナー:DOMプログラミング講座 I(12) デベロッパーズコーナー:DOMプログラミング講座 I(11)
デベロッパーズコーナー:DOMプログラミング講座 I(11) デベロッパーズコーナー:DOMプログラミング講座 I(10)
デベロッパーズコーナー:DOMプログラミング講座 I(10) デベロッパーズコーナー:DOMプログラミング講座 I(9)
デベロッパーズコーナー:DOMプログラミング講座 I(9) デベロッパーズコーナー:DOMプログラミング講座 I(8)
デベロッパーズコーナー:DOMプログラミング講座 I(8) デベロッパーズコーナー:DOMプログラミング講座 I(7)
デベロッパーズコーナー:DOMプログラミング講座 I(7) デベロッパーズコーナー:DOMプログラミング講座 I(6)
デベロッパーズコーナー:DOMプログラミング講座 I(6) デベロッパーズコーナー:DOMプログラミング講座 I(5)
デベロッパーズコーナー:DOMプログラミング講座 I(5) デベロッパーズコーナー:DOMプログラミング講座 I(4)
デベロッパーズコーナー:DOMプログラミング講座 I(4) デベロッパーズコーナー:DOMプログラミング講座 I(3)
デベロッパーズコーナー:DOMプログラミング講座 I(3) デベロッパーズコーナー:DOMプログラミング講座 I(1)
デベロッパーズコーナー:DOMプログラミング講座 I(1)